Boucles et conditions
Commandes Git
Les commandes GIT suivantes permettent d’accéder aux codes sources des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular_JS.git cd C:\JavaScriptEtAngular\JavaScript git checkout chapitre04 code . Conditions
1. Opérateurs logiques
L’algèbre de Boole, aussi appelé calcul booléen, permet d’évaluer des expressions mathématiques à deux valeurs. Classiquement, les opérateurs logiques sont utilisés entre deux booléens pour renvoyer un booléen résultat de l’opération. Dans de rares cas, ils permettent le retour de valeurs non booléennes.
a. ET
Le ET logique (&&) renvoie vrai si, et seulement si, les deux expressions évaluées renvoient vrai.
document.writeln(true && true); // vrai
document.writeln(true && false); // faux
document.writeln(false && true); // faux
document.writeln(false && false); // faux b. OU
Il suffit au OU logique (||) qu’un seul élément soit vrai pour retourner vrai.
document.writeln(true || true); // vrai
document.writeln(true || false); // faux
document.writeln(false || true); // faux
document.writeln(false || false); // faux c. NON
Bien que la négation ne se fasse que sur une seule expression, elle peut, néanmoins, être considérée comme un opérateur logique.
null, le chiffre 0 et la chaîne de caractères vide sont évalués à false. Leur négation retourne donc vrai.
document.writeln(!true)
document.writeln(!false)
document.writeln(!null)
document.writeln(!0) d. Évaluation
Puisque le ET logique ne renvoie vrai que lorsque les deux expressions sont vraies, JavaScript n’évalue pas la deuxième expression si la première est fausse.
De la même façon, il n’évalue pas la deuxième expression d’un OU logique si la première est vraie.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>ENI Éditions</title>
</head>
<body>
<script>
// Opérateurs logiques
document.writeln("<h3>Opérateurs logiques : </h3>");
// Et
document.writeln("<span>ET...Boucles
Une boucle est utilisée en programmation pour répéter un bout de code un certain nombre de fois ou bien jusqu’à ce qu’une ou plusieurs conditions soient satisfaites.
Par exemple, pour afficher une liste de courses, le programme va répéter la même opération sur chaque élément de la liste en les traitant un par un, à la suite.
Il existe deux façons de faire une boucle en JavaScript :
-
while : effectue des opérations tant qu’une condition n’est pas remplie.
-
for : permet de répéter un traitement un nombre défini de fois.
1. while
La boucle while permet de répéter un traitement tant qu’une condition n’est pas satisfaite.
a. Syntaxe
Sa syntaxe est particulièrement simple étant donné qu’elle est quasiment littérale :
// Tant que la condition n'est pas remplie :
while (condition) {
// Le programme effectue une ou plusieurs opérations
operations;
} La condition peut être de n’importe quelle forme, mais elle doit absolument retourner un booléen. La boucle repart pour un tour tant que la condition est évaluée à vrai.
b. Vers l’infini et au-delà
La boucle infinie est l’ennemi du développeur. Et elle peut parfois prendre des formes sournoises.
let i = 0;
// /!\ Cette boucle est une boucle infinie
while (i<2) {
i = i++;
} Pour rappel, i++ est la valeur de i avant l’incrémentation alors que ++i est celle d’après. La valeur de i reste donc à 0 et les multiples itérations n’y changeront rien.
c. Exemple
Imaginons que la NASA développe un compte à rebours en JavaScript pour le lancement d’une nouvelle fusée dans l’espace.
<!-- C:\JavaScriptEtAngular\JavaScript\C04\demonstration\
index.html -->
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>ENI...Mise en pratique
1. Énoncé
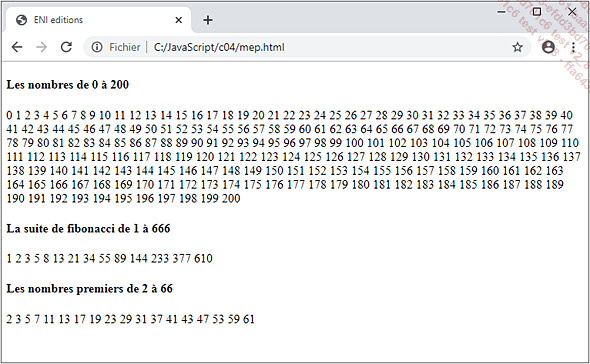
Réalisez l’affichage des nombres de 0 à 200.
Réalisez l’affichage de la suite de Fibonacci jusqu’au nombre 666. Dans celle-ci, chaque nombre est la somme des deux précédents (1, 1, 2, 3, 5, 8…).
Réalisez l’affichage des nombres premiers compris entre 2 et 66. Pour rappel, un nombre premier est un nombre divisible uniquement par lui-même et 1.

Résultat de la mise en pratique
2. Correction
Pour les nombres de 0 à 200, le code repose sur une boucle dont les bornes sont connues. Elle commence à 0 et finit à 200 inclus.
document.writeln("<h4>Les nombres de 0 à 200</h4>");
for (let i = 0; i <= 200; i++) {
document.writeln(i);
} Pour la suite de Fibonacci, chaque élément est le résultat de la somme des deux précédents éléments. Les deux premiers éléments seront 1 et 2, et le troisième sera donc 3 (1+2).
C’est une nouvelle fois une boucle qui s’arrête dès que l’élément à afficher est supérieur à 66. Pour chaque élément, elle affiche la somme des deux précédents éléments et décale ensuite chaque élément d’un cran. L’élément qui précédait...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations