Mise en forme dans les gabarits
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre10 code . Introduction
Un tube est un petit bout de code, ajouté à la suite d’une variable interpolée, permettant de modifier son affichage. Les plus utilisés se situent dans le module CommonModule d’Angular. Un tube peut être paramétré pour s’adapter parfaitement aux besoins du développeur.
{{variable | tube}} Tuber des chaînes de caractères
Trois tubes permettent de modifier l’affichage d’une variable de type chaîne de caractères :
-
LowerCasePipe, pour transformer toutes les lettres en minuscules.
-
UpperCasePipe, pour transformer toutes les lettres en majuscules.
-
TitleCasePipe, pour adopter le style ’’titre’’ qui consiste à mettre en majuscules la première lettre de chaque mot d’une phrase.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c10\c10.components.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c10',
template: `
<div class="container text-center">
<h2>Le composant C10</h2>
<div>{{replique}}</div><br />
<div>{{replique | lowercase}}</div>
<div>{{replique | uppercase}}</div>
<div>{{replique | titlecase}}</div>
</div>
`
})
export class C10Component {
replique = 'Tu vois, le monde se divise en deux catégories:...Tuber des nombres
Trois tubes permettent de mettre en forme des nombres.
-
DecimalPipe
-
PercentPipe
-
CurrencyPipe
Par défaut, Angular transforme les chiffres en se calant sur le modèle américain, à savoir un point entre la partie entière et la partie décimale d’un nombre et une date au format année-mois-jour. Il utilise une variable nommée LOCALE_ID qu’il va falloir modifier.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
app-module.ts
import {BrowserModule} from '@angular/platform-browser';
import {LOCALE_ID, NgModule} from '@angular/core';
import {AppRoutingModule} from './app-routing.module';
import {AppComponent} from './app.component';
import {C10Component} from './composants/c10/c10.component';
import {registerLocaleData} from '@angular/common';
import localeFR from '@angular/common/locales/fr';
registerLocaleData(localeFR);
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [{provide: LOCALE_ID, useValue: 'fr'}],
bootstrap: [AppComponent]
})
export class AppModule {
} 1. DecimalPipe
Ce tube permet d’adapter le nombre aux préférences de l’utilisateur pour effectuer un arrondi par exemple.
{{variable | number : miseEnForme }} La mise en forme contient trois critères :...
Tuber une date
Contrairement à d’autres langages de programmation, Angular rend le formatage d’une date extrêmement simple.
JavaScript utilise la même méthode que les systèmes UNIX pour définir le temps, mais en étant beaucoup plus précis. Alors qu’UNIX définit une date et une heure comme le nombre de secondes écoulées depuis le 01 janvier 1970 à minuit, JavaScript compte le nombre de millisecondes. C’est donc le 1445418000000 que Doc, Marty et Jennifer arrivent en Delorean volante dans le futur.
{{variable | date : format : timezone }} Encore une fois, ce tube s’appuie sur la variable LOCALE_ID d’app-module pour s’adapter en fonction des paramètres locaux.
Le format peut être prédéfini par Angular ou bien complètement customisé par le développeur. La liste entière des variables et formats existants est disponible sur le site Internet d’Angular dans la documentation de l’API (https://angular.io/api/common/DatePipe).
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c11\c11.components.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c10',
template: `
<div class="container text-center">
...Tuber un objet ou un dictionnaire
1. KeyValuePipe
Pour l’affichage, il est parfois plus aisé de boucler sur un tableau plutôt que sur un dictionnaire ou un objet. En effet, *ngFor a besoin d’un itérable pour fonctionner.
KeyValuePipe permet aisément de convertir ces deux types en tableau.
{{variable | keyvalue : comparateur}} Par défaut, variable sera trié dans l’ordre croissant des valeurs de ses clés. Si l’objet ou le dictionnaire est un élément complexe, le comparateur permet de modifier le comportement par défaut de tri.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c11\c11.components.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c10',
template: `
<div class="container text-center">
<h2>Le composant C10</h2>
<h3>Un objet</h3>
<div *ngFor="let unElement of unObjet | keyvalue">
{{unElement.key}} - {{unElement.value}}
</div>
<h3>Un dictionnaire</h3> ...Tuber un tableau ou une chaîne de caractères
1. SlicePipe
Ce tube permet de sectionner un tableau ou une chaîne de caractères en sous-parties.
{{variable | slice : debut : fin}} L’indice du premier élément d’un tableau et du premier caractère d’une chaîne de caractères est 0, et non pas 1. Le chiffre défini par fin n’est pas inclus dans la part du gâteau.
début peut être un nombre négatif. On compte alors à partir de la fin de la chaîne de caractères ou du tableau.
{{’Adorable’ | slice :1:5}} affichera dora puisque le caractère à l’index 1 est d et que celui à l’index 5 est b, mais il n’est pas inclus.
Pour un tableau, la logique reste la même. En effet, une chaîne de caractères n’est, en fait, qu’un tableau d’éléments.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c11\c11.components.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c10',
template: `
<div class="container text-center">
<h2>Le composant C10</h2>
<h3>Une chaine de caractère</h3> ...Tuber des objets provenant d’API externes
Une API est la façade d’un service web qui ne nous appartient pas. Elle permet de récupérer des données d’autres environnements.
Le site api.gouv.fr récence l’ensemble des API de l’État. Tout ceci fait partie d’un énorme projet appelé « big data » permettant une meilleure transparence des données publiques.
1. JsonPipe
Ce tube permet d’afficher un objet en utilisant le format JSON (JavaScript Object Notation). En effet, Angular n’est pas capable d’afficher un objet tel quel tant il peut être complexe. Le format JSON permet une lecture plus aisée grâce à des accolades et à des couples clé/valeur.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c11\c11.components.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-c10',
template: `
<div class="container text-center">
<h2>Le composant C10</h2>
<div>
<hr />
<p>Un objet :</p>
<div>{{unObject}}</div> ...Mise en pratique
1. Énoncé
À partir de l’application PokemonManager créée précédemment, ajoutez un tableau contenant des Pokémon au composant pokemons.
-
001 : Bulbizarre, une graine de type plante et poison, qui mesure 70 centimètres et pèse 6,9 kilogrammes.
-
002 : Herbizarre, une graine de type plante et poison, qui mesure 1 mètre et pèse 13 kilogrammes.
-
003 : Florizarre, une graine de type plante et poison, qui mesure 2 mètres et pèse 100 kilogrammes.
-
004 : Salamèche, un lézard de type feu, qui mesure 60 centimètres et pèse 8,5 kilogrammes.
-
005 : Reptincel, une flamme de type feu, qui mesure 1,1 mètre et pèse 19 kilogrammes.
-
006 : Dracaufeu, une flamme de type feu et vol, qui mesure 1,7 mètre et pèse 90,5 kilogrammes.
Avec l’aide du framework CSS Bulma, affichez une liste des Pokémon dans le gabarit du composant pokemons.
Affichez les poids en kilogrammes et les tailles en mètres en respectant la convention française des nombres (séparateur de milliers et virgule pour les nombres flottants).
Si la taille ou le poids d’un Pokémon n’est pas renseigné, affichez "N/A".

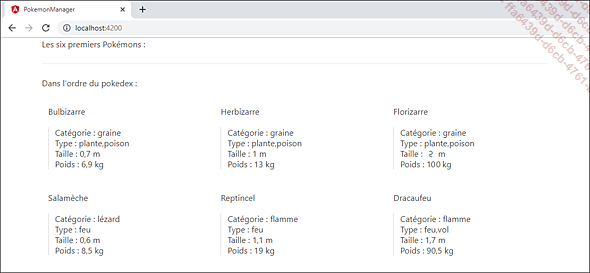
Affichage des Pokémon et de leurs caractéristiques
2. Correction
Le tableau des Pokémon est un objet JavaScript. Exactement comme le tableau des generations du chapitre Gabarits, il est déclaré dans la classe TypeScript du composant.
Cette fois-ci, chaque Pokémon est un objet puisqu’il contient plusieurs caractéristiques.
// C:\JavaScriptEtAngular\Angular\PokemonManager\src\app\
composants\pokemons\pokemons.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-pokemons',
templateUrl: './pokemons.component.html',
styleUrls: ['./pokemons.component.css']
})
export class PokemonsComponent implements OnInit {
pokemon = [
{ 'id': 1, 'nom': 'Bulbizarre', 'categorie': 'graine', 'type':
['plante', 'poison'], 'taille': 0.70, 'poids': 6.9 },
{ 'id': 2, 'nom':... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations