Services
Commandes Git
Les commandes GIT suivantes permettent d’accéder au code source des chapitres précédents :
cd C:\ git clone https://github.com/EditionsENI/JavaScriptEtAngular.git cd C:\JavaScriptEtAngular\Angular git checkout chapitre12 code . Introduction
Angular utilise un concept bien connu des développeurs de Java avec Spring : l’injection de dépendances et l’inversion de contrôle. Ces mécanismes sont aussi simples à comprendre que puissants.
Dépendances
Injecter une dépendance, c’est instancier un objet d’une seconde classe lors de l’instanciation d’un objet d’une première classe. On dit que l’objet 01, issu de la première classe, dépend de l’objet 02, issu de la seconde.
export class unComposant {
constructor(uneDependance) { }
} C’est dans le constructeur qui l’injection de dépendances se fait.
ng generate component composants/c1201
ng generate component composants/c1202 Bien entendu, pour pouvoir instancier un objet du deuxième composant qui sera la dépendance du premier, il faut tout d’abord l’importer.
//C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c1201\c1201.component.ts
import { Component, OnInit } from '@angular/core';
import { C1202Component } from '../c1202/c1202.component';
@Component({
selector: 'app-c1201',
templateUrl: './c1201.component.html',
styleUrls: ['./c1201.component.css']
})
export class C1201Component implements OnInit {
constructor(private uneDependance: C1202Component) { }
ngOnInit() {
}
} Ensuite, il est nécessaire de définir la dépendance...
Services
Même si Angular permet d’injecter un composant dans un autre, Angular CLI permet la création de composants un peu particuliers qui sont spécialisés dans cette tâche : les services.
Un service est une classe TypeScript injectable dans un ou plusieurs composants. Certains services sont fournis avec Angular, d’autres seront créés par le développeur pour répondre à des besoins métier.
Un service permet de réutiliser des bouts de code partout dans l’application. En utiliser un, c’est simplement créer une instance de celui-ci dans le constructeur du composant qui en a besoin. Le composant a ainsi accès à ses attributs et méthodes.
Angular CLI facilite encore une fois la vie du développeur Angular en lui permettant de créer rapidement un service.
ng generate service nomDuService
ng generate service services/c12 Angular CLI renomme automatique le service en ajoutant service en suffixe et ajoute un décorateur dans la classe TypeScript.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\services\
c12.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root' })
export class C12Service {
constructor() { }
} Le décorateur @Injectable permet de définir...
Exemple de service
Puisqu’un service est une classe TypeScript, il peut posséder des méthodes et des attributs.
// C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\services\
c12.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class C12Service {
bon = false;
constructor() { }
tennis() {
this.bon = !this.bon;
if (this.bon) {
return 'ace';
} else {
return 'out';
}
}
} La méthode tennis() du service C12Service retourne une chaîne de caractères. Sa valeur de retour est soit ’ace’, soit ’out’.
Le composant c1201 possède, dans son gabarit, un bouton qui, au clic, lance la fonction cliqueSurLeBouton() de ce même composant.
<!-- C:\JavaScriptEtAngular\Angular\monProjetAngular\src\app\
composants\c1201\c1201.component.html -->
<div>
<button (click)="cliqueSurLeBouton()">Cliquez</button>
<p>{{message}}</p>
</div> La fonction cliqueSurLeBouton modifie la valeur du message en faisant appel...
CRUD et les services
L’acronyme CRUD (Create, Read, Update, Delete), désigne les quatre fonctions élémentaires de création, de lecture, de mise à jour et de suppression d’objets ou de collections dans une base de données.
Pour ce type d’opérations, un service est tout indiqué. En effet, une lecture en base de données peut être demandée par plusieurs composants. Ce serait complètement aberrant de créer des tableaux JavaScript à l’intérieur de tous les composants ou, pire encore, de dupliquer du code. Par exemple, d’écrire 40 fois (pour 40 composants) la ou les requêtes SQL.
Concrètement, un service dédié aux opérations CRUD sur des citations célèbres contiendrait, au minimum, les quatre méthodes suivantes :
addCitations() { }
getCitations() { }
updateCitations() { }
deleteCitations() { } Un composant qui souhaite effectuer une opération CRUD n’a jamais besoin de connaître précisément les opérations effectuées par le service. Il se contente d’injecter le service comme dépendance, d’appeler la fonction dont il a besoin et d’utiliser le retour de celle-ci. Peu importe la provenance des données (base de données, fichier texte...).
ng generate...Mise en pratique
1. Énoncé
À partir de l’application PokemonManager mise en place dans les précédents chapitres, créez un service responsable de l’affichage des Pokémon.
Le composant pokemons ne devrait contenir aucun tableau JavaScript. S’il souhaite utiliser la liste des Pokémon, alors il doit faire appel au service dédié. Déplacez donc le tableau pokemons du fichier pokemons.component.ts dans le fichier TypeScript du service créé précédemment.
Implémentez une méthode supplémentaire qui compte le nombre de Pokémon actuellement présents dans l’application (six Pokémon).
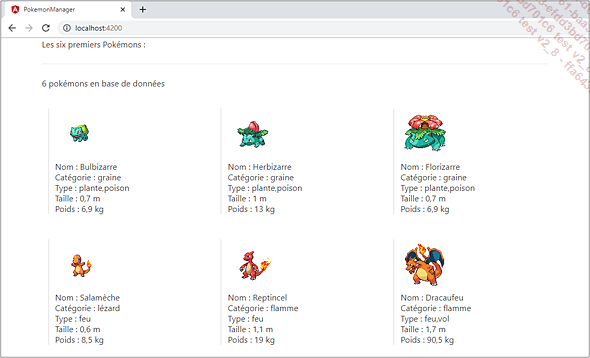
L’apparence de l’application doit être strictement identique à la capture d’écran ci-dessous.

Utilisation des services pour l’affichage des Pokémon en base
2. Correction
Angular CLI permet la génération d’un service en une seule ligne de commande.
ng generate service services/pokemons Aucune chance de confondre le composant du chapitre précédent et le service créé dans ce chapitre puisque Angular CLI ajoute component au premier et service au second dans le nom des fichiers.
C’est ce service qui est chargé de la gestion des Pokémon, en l’occurrence, de les afficher et de les compter.
// C:\JavaScriptEtAngular\Angular\PokemonManager\src\app\services\... Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations