L’extension Simple Electronics
Introduction
Les blocs Simple electronics ont été développés pour l’apprentissage de l’électronique avec des composants à la fois simples et peu coûteux : les LED et les boutons-poussoirs.
Ces deux composants présentent l’avantage de ne connaître que deux états :
-
la LED peut être allumée ou éteinte (on/off) ;
-
le bouton peut être appuyé ou relâché.
Bien que ces composants soient simples d’utilisation, ils peuvent être utilisés pour un nombre infini de projets. Comme je le précise dans mes conférences, les LEDs et les boutons sont mes deux composants de prédilection. La seule limite à leur utilisation est l’imagination. Vous en doutez ? Avec des LED et des boutons-poussoirs, vous pouvez fabriquer par exemple un jeu de Simon, un Mastermind, électrifier une maison de poupée, élaborer un juke-box, etc.
Ce chapitre est conçu pour les débutants. Progressivement, vous allez découvrir le fonctionnement de ces deux composants. Comment les brancher ? Comment les programmer ? Effectuez vos premiers montages électroniques et vos premiers programmes.
Les ports GPIO
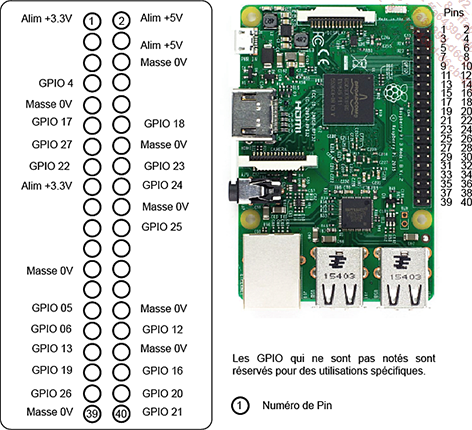
Les broches présentes sur la carte Raspberry Pi utilisées pour connecter différents composants sont appelées Pins ou GPIO. En fonction de l’appellation, elles n’ont pas la même numérotation.
En effet, les pins sont numérotés d’une manière logique, à savoir de gauche à droite et de haut en bas : le pin 1, le pin 2... jusqu’au pin 40.
En ce qui concerne l’appellation GPIO, la numérotation a une logique qui lui est propre, comme le montre le schéma ci-après. Ils sont numérotés de 4 à 27.
Par exemple, le Pin 11 correspond au GPIO 17.
Ce schéma téléchargeable depuis la page Informations générales a pour nom : carte des ports GPIO.png.

Il existe des cartes de référence des GPIO qui viennent s’encastrer dans les broches. Elles permettent d’identifier rapidement les connecteurs. Vous pouvez également imprimer une carte des GPIO et la coller sur votre boîtier.
L’utilisation des broches respecte une convention. Douze broches sont utilisées pour l’alimentation :
-
pins 2 et 4 pour délivrer une alimentation en 5 V ;
-
pins 1 et 17 pour délivrer une alimentation en 3,3 V ;
-
pins 6 - 9 - 14 - 20 - 25 - 30 - 34 - 39 pour la masse.
Les composants, quant à eux, peuvent être connectés...
Les blocs Simple Electronics
Les blocs Simple Electronics sont disponibles dans les Extensions. Pour les afficher :
Sélectionnez Ajouter une Extension 
Choisissez l’extension Raspberry Pi Simple Electronics.
Les blocs spécifiques sont désormais disponibles dans la Palette des blocs, dans une nouvelle catégorie qui a pour nom Simple Electronics. Parmi ces quatre blocs, deux blocs sont consacrés aux boutons-poussoirs, et les deux autres aux LED.


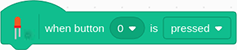
Ce bloc est pourvu de deux zones donnant accès à un menu déroulant.
-
la première pour définir le numéro de GPIO sur lequel est connecté le bouton (de 0 à 27) ;
-
la deuxième pour spécifier l’état du bouton : pressed (qui se traduit par pressé) et released (qui se traduit par relâché).
Du fait de sa forme, ce bloc se positionne en tête d’une pile de blocs.
Normalement, lorsqu’on utilise un bouton-poussoir celui-ci renvoie on/High lorsqu’il est appuyé et off/Low lorsqu’il ne l’est pas.
Avec les blocs Simple Electronics, ce mécanisme est inversé.
-
L’état pressed correspond physiquement au fait de ne pas appuyer sur le bouton.
-
L’état released correspond physiquement au fait d’appuyer sur le bouton.
Pour mieux comprendre, je vous propose de tester le programme 1a et 1b. Vous constaterez...
Une LED et un bouton
Dans cette partie, je vous propose de découvrir les programmes élémentaires pour contrôler une LED et un bouton.
1. Branchement
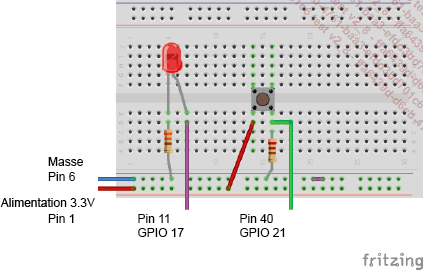
Le branchement disponible en téléchargement depuis la page Informations générales a pour nom : LED et bouton_Simple Electronics branchements.png.
Le montage ci-dessous vous servira pour les premiers programmes proposés dans cette section. Au niveau du matériel vous avez besoin :
-
d’une LED et de sa résistance de 330 Ω ;
-
d’un bouton-poussoir et de sa résistance de 220 Ω ;
-
d’un câble dupont mâle/mâle ;
-
de quatre câbles dupont mâle/femelle.

-
La masse de la platine d’expérimentation est reliée à la masse située sur le pin 6 du Raspberry Pi.
-
La platine est alimentée en 3,3 V par le biais du pin 1. Le pin 1 et le pin 17 peuvent être utilisés pour une alimentation en 3,3 V.
-
Le Pin 11/ GPIO 17 contrôle la LED.
-
Le Pin 40/ GPIO 23 contrôle le bouton-poussoir.
2. Allumer une LED
Le premier exercice consiste à allumer et éteindre une LED en appuyant sur des touches de votre clavier.
-
La touche [1] pour allumer.
-
La touche [2] pour éteindre.
Vous pouvez utiliser les touches alphabétiques ou numériques de votre choix.
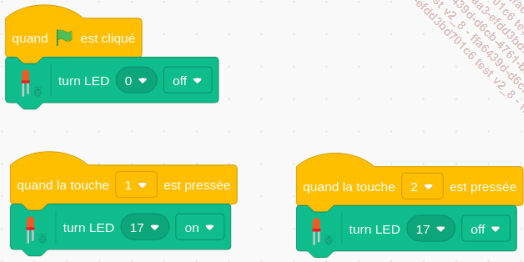
Ce programme comporte deux instructions.
quand drapeau vert est cliqué // ce bloc est présent en tête
de tous les programmes.
turn led 17 off // initialisation de la LED qui est éteinte
lorsque le programme commence.
quand la touche 1 est pressée
turn led 17 on // la LED est connectée au port GPIO 17. Il est alimenté
en électricité (on) et la LED est allumée.
quand la touche 2 est pressée
turn led 17 off // le port GPIO 17 n'est pas alimenté en électricité (off).
La LED est éteinte. 
3. Faire clignoter une LED
Le programme disponible...
Trois LED et plus
Dans cette partie, vous allez voir comment créer un feu tricolore, ainsi qu’un chenillard. Ces deux exemples sont les premiers exercices effectués par un débutant en électronique et en programmation.
1. Feu tricolore
Un feu tricolore correspond à un blink, mais en utilisant trois LED de couleurs différentes. Celles-ci doivent s’allumer les unes à la suite des autres et ne pas être allumées en même temps. De plus, sur un vrai feu tricolore, la durée du feu orange est moins longue que le feu vert et le feu rouge.
Matériel nécessaire et branchement
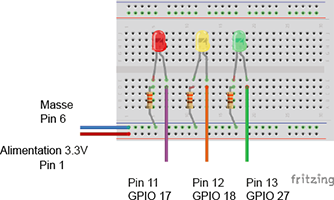
Le branchement disponible en téléchargement depuis la page Informations générales a pour nom : tricolore_Simple Electronics branchements.png.
-
Trois leds (rouge, jaune ou orange, verte).
-
Trois résistances de 330 Ω.
-
Cinq câbles dupont de type mâle/femelle.

-
La masse utilisée est celle du pin 6. Elle est reliée à la masse (-) de la platine d’expérimentation.
-
Toutes les LED sont pourvues d’une résistance de 330 Ω reliée à la masse de la platine d’expérimentation.
-
La LED rouge est connectée au pin 11/ GPIO 17.
-
La LED orange est connectée au pin 12/ GPIO 18.
-
La LED verte est connectée au pin 13/ GPIO 27.
Programme 1
Ce programme disponible en téléchargement depuis la page Informations générales a pour nom : tricolore programme1.sb3.
quand drapeau vert est cliqué Initialisation des composants
turn LED 17 off // la LED rouge est positionnée...Conclusion
Ce chapitre vous a permis de faire vos premiers pas en électronique et en programmation. À travers ces deux composants basiques, vous avez découvert : les boucles, les conditions et les variables qui sont des éléments importants et présents dans tous les langages de programmation.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations