L'interface de Scratch 3
Introduction
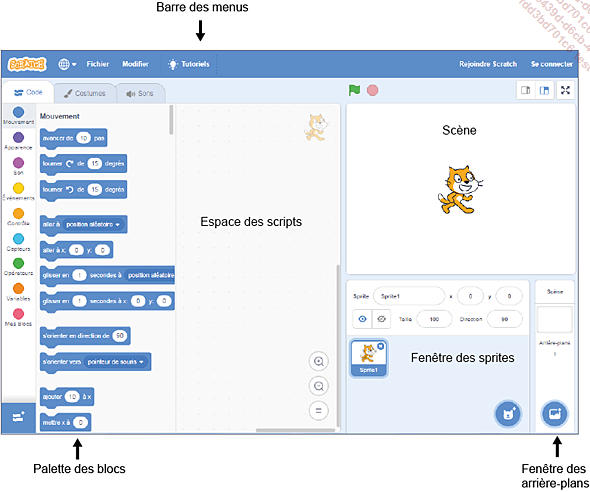
Colorée et intuitive, l’interface de Scratch est composée de plusieurs espaces :
-
En haut et horizontalement : la barre de menu.
-
À gauche : la palette des blocs où sont classés, par catégories, tous les blocs utilisables pour élaborer les programmes.
-
Au centre : l’espace des scripts, c’est-à-dire la zone au sein de laquelle viennent se positionner les blocs sélectionnés pour former les programmes.
-
À droite : la scène sur laquelle les programmes en cours d’exécution sont visibles. La fenêtre des sprites et la fenêtre des arrière-plans qui contiennent les différents éléments graphiques utilisés dans le projet.

Scratch est très complet. Outre les bibliothèques, il intègre une palette graphique et un éditeur de sons, évitant ainsi d’avoir recours à plusieurs logiciels.
La barre de menus
Elle est composée d’icônes cliquables et de menus déroulants.
 Cette icône
est un raccourci, un accès direct vers le site officiel
de Scratch : https://scratch.mit.edu/
Cette icône
est un raccourci, un accès direct vers le site officiel
de Scratch : https://scratch.mit.edu/ Par défaut,
l’interface de Scratch est en anglais. Vous pouvez sélectionner
la langue de votre choix en cliquant sur cette icône. Un
menu déroulant proposant une grande quantité de
langues s’ouvre.
Par défaut,
l’interface de Scratch est en anglais. Vous pouvez sélectionner
la langue de votre choix en cliquant sur cette icône. Un
menu déroulant proposant une grande quantité de
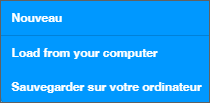
langues s’ouvre.Le menu Fichier

Nouveau : pour ouvrir et créer un nouveau projet.
Load from your computer : pour ouvrir un projet précédemment créé et enregistré sur l’ordinateur.
Sauvegarder sur votre ordinateur : pour enregistrer les modifications effectuées dans le fichier.
Le menu Modifier

Ce menu permet d’activer le mode Turbo, qui accélère la lecture des blocs, et notamment la lecture des boucles. Cette fonctionnalité est utile pour les projets complexes, car elle accélère les calculs mathématiques et les affichages graphiques.
Lorsque cette fonctionnalité est activée, l’information est notifiée en haut de la scène par Mode Turbo.

Dans le menu Modifier, Activer le mode Turbo est remplacé par Désactiver le mode Turbo. Il suffit de le sélectionner pour enlever le Turbo et revenir à la vitesse de lecture et d’exécution...
La palette des blocs
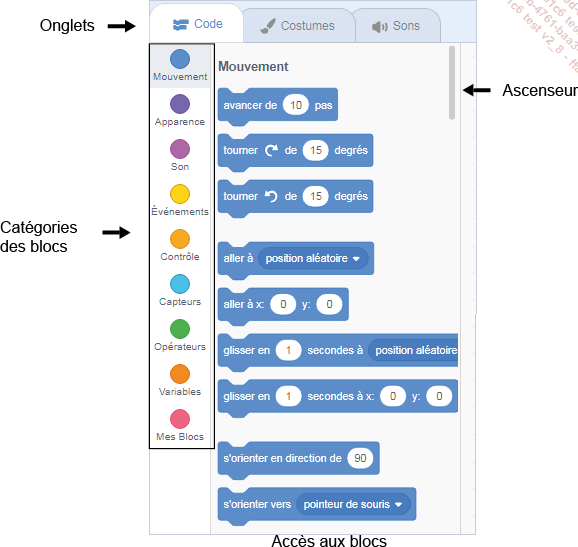
Située à gauche de l’interface, la palette des blocs est composée de trois onglets.

-
L’onglet Code : permet d’accéder aux blocs utilisés pour écrire les programmes. Ils sont classés par catégories en fonction de leurs caractéristiques. Pour accéder à l’ensemble des blocs disponibles, vous pouvez utiliser l’ascenseur (ou barre de défilement) ou la molette de votre souris.
-
L’onglet Costumes ou Arrière-plans : cet onglet donne accès à la liste des costumes des sprites ou des arrière-plans pour les gérer et les modifier. Il ouvre également la palette graphique.
-
L’onglet Sons : ouvre l’éditeur audio.
1. Les catégories de blocs
L’onglet Code réunit les différents blocs qui sont déposés et organisés dans l’espace des scripts pour composer un programme. Plus d’une centaine de blocs de programmation sont à votre disposition, répartis dans neuf catégories aux couleurs différentes, les rendant ainsi plus faciles à identifier.
Certains blocs ne sont disponibles que dans certaines conditions. Par exemple, la catégorie Variables s’enrichit de nouveaux blocs lorsque des variables ou des listes sont créées.
Mouvement (bleu foncé) : dix-huit blocs utilisés pour contrôler les déplacements...
L’espace des scripts
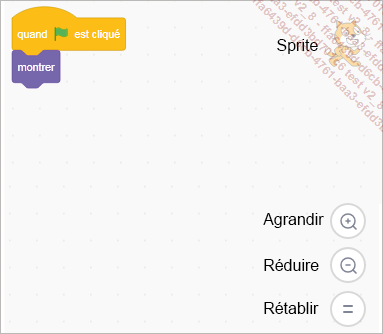
L’espace des scripts est la zone où sont assemblés les blocs permettant de créer des programmes.
Sur cet espace, on trouve :
-
En haut à droite, une représentation du sprite concerné par le script ;
-
En bas à droite, trois outils pour Agrandir - Réduire - Rétablir la taille d’affichage des blocs dans l’espace.

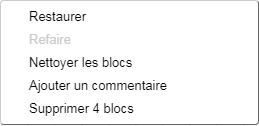
Un clic droit sur l’espace des scripts ouvre une fenêtre de menus.

Restaurer : permet de retourner en arrière. Vous pouvez également utiliser [Ctrl] Z.
Nettoyer les blocs : permet d’organiser automatiquement et visuellement les blocs dans la fenêtre.
Ajouter un commentaire : ouvre une fenêtre jaune au sein de laquelle peuvent être notés des commentaires.

Supprimer (nombre de blocs présents sur l’espace des scripts) : permet de nettoyer l’espace des scripts, c’est-à-dire enlever tous les blocs qui y ont été déposés.
1. Utiliser les blocs pour créer des programmes
Créer des programmes dans Scratch est simple et intuitif. La technique est celle du drag and drop/ glisser-déposer.
Sélectionnez le bloc que vous souhaitez avec la souris [clic gauche].
Tout en maintenant le [clic gauche] déplacez le bloc en le faisant glisser jusque dans l’espace des scripts....
La fenêtre des sprites
Les sprites représentent les acteurs de votre programme, les arrière-plans, le décor qui joue un rôle non négligeable dans les créations.

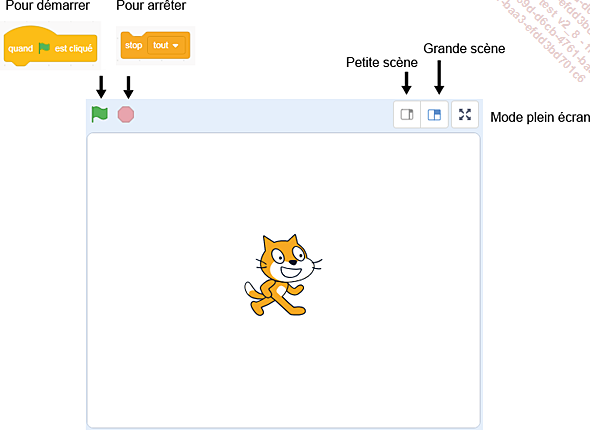
Les sprites s’affichent et évoluent sur la scène qui peut être affichée en mode plein écran.
Sélectionnez l’icône située en haut à droite de la scène.
Ce mode masque toutes les autres fenêtres pour mieux visionner vos animations ou jouer à vos jeux. Cette scène peut également être diminuée pour avoir un espace de travail, ou un espace de script, ou plus large en sélectionnant l’icône Petite scène.
Pour lancer l’exécution de la lecture des programmes, cliquez sur l’icône représentant un drapeau vert. Dans votre programme, cette action correspond au bloc quand drapeau vert cliqué.
Pour arrêter la lecture du programme, cliquez sur le rond rouge qui correspond au bloc stop tout.
1. Créer des sprites
La fenêtre des sprites est l’espace dans lequel s’affichent tous les sprites d’un projet. Pour créer, importer, dessiner un sprite, différentes icônes sont sélectionnables.
Dans la fenêtre des sprites, sélectionnez
l’icône Choisir un sprite 
Un menu présentant différentes icônes s’ouvre.

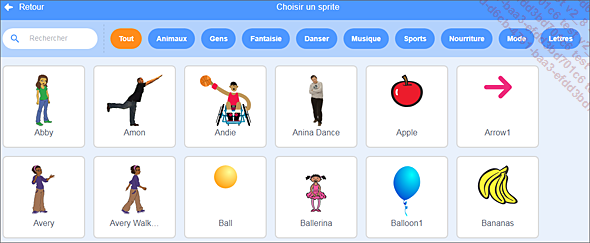
Choisir un sprite : permet d’accéder à la bibliothèque des sprites et d’en choisir un. Les sprites y sont classés par catégories.
Certains sprites disposent de plusieurs costumes utilisés pour les mettre en mouvement. Lorsqu’un sprite dispose de plusieurs costumes, sa vignette s’anime lorsque vous passez dessus avec la souris dans la bibliothèque.

Peindre : permet d’ouvrir la palette graphique et de dessiner un sprite.
Surprise : permet de sélectionner au hasard un sprite présent dans la bibliothèque....
La fenêtre des arrière-plans
Les arrière-plans représentent les décors qui permettent de créer une dynamique dans les jeux et les animations. Un même projet peut disposer de plusieurs arrière-plans.
1. Les arrière-plans
Tout comme les sprites qui peuvent disposer de plusieurs costumes, les arrière-plans d’un projet peuvent être multiples. Ils s’afficheront en fonction d’événements précis, et ce, grâce aux blocs de programmation situés notamment dans la catégorie Apparence (cf. chapitre Les blocs de programmation - Les blocs Apparence).
Des programmes peuvent également être associés aux arrière-plans grâce aux blocs situés dans l’onglet Scripts, mais ces blocs de programmation ne sont pas totalement identiques. Les sprites et les arrière-plans ont leurs propres fonctionnalités et spécificités.
Sélectionnez la fenêtre arrière-plan, appelée scène, située à droite de la fenêtre des sprites.
Les trois onglets (Code - Arrière-plans - Sons) situés au-dessus de la palette des blocs permettent de :
-
créer les programmes des arrière-plans (Code). ;
-
modifier, organiser, dessiner des arrière-plans (Arrière-plans) ;
-
gérer les sons associés aux arrière-plans...
La palette graphique
À la différence d’autres logiciels, Scratch intègre une palette graphique pour créer ses propres sprites et arrière-plans, mais également pour modifier les costumes et arrière-plans disponibles dans les bibliothèques.
Pour accéder à la palette graphique :
Sélectionnez l’onglet Costumes ou l’onglet Arrière-plans.
Ouvrez-la en sélectionnant l’icône Peindre dans Choisir un Sprite (ou Choisir un arrière-plan).
Vous pouvez par ce biais dessiner vos propres sprites ou vos propres arrière-plans.
Après avoir découvert l’interface de la palette graphique, nous nous intéresserons aux outils et fonctionnalités. En effet, deux formats peuvent être utilisés pour créer des images : le mode Vectoriel ou le mode Bitmap. Ces deux modes présentent sensiblement la même palette d’outils.
1. Des images vectorielles
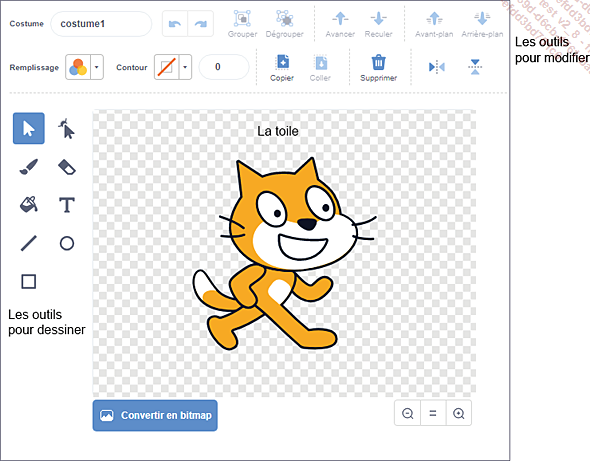
Lorsque vous ouvrez la palette graphique, celle-ci s’ouvre en mode vectoriel. C’est en effet, le format de la plupart des images disponibles dans les différentes bibliothèques (sprites et arrière-plans).

Le mode vectoriel est sélectionné.
Une image vectorielle est constituée d’objets géométriques (courbes, rectangles, segments, etc.) auxquels sont attribuées des coordonnées, des couleurs, des textures, etc. Ces images présentent l’intérêt de pouvoir être agrandies sans perte de qualité. L’interface de Scratch est elle-même constituée d’images vectorielles. Les logiciels tels qu’Illustrator et Inkscape créent des images vectorielles.
a. Les outils pour modifier

Situés en haut de la toile et horizontalement, différents outils sont utilisables pour changer l’aspect graphique des éléments présents sur la toile.
 Cet espace
sert à modifier le nom des costumes (ou des arrière-plans).
Cet espace
sert à modifier le nom des costumes (ou des arrière-plans). Costume Annuler et Rétablir :
ces deux flèches annulent ou rétablissent les dernières actions
en cliquant dessus autant de fois que nécessaire.
Costume Annuler et Rétablir :
ces deux flèches annulent ou rétablissent les dernières actions
en cliquant dessus autant de fois que nécessaire. Grouper et Dégrouper :
les éléments présents sur la toile peuvent être
regroupés...
Grouper et Dégrouper :
les éléments présents sur la toile peuvent être
regroupés...L’éditeur de Sons
En plus d’un éditeur graphique, Scratch intègre un éditeur audio pour enregistrer ses propres sons ou pour modifier les sons existants. Pour accéder à cet éditeur :
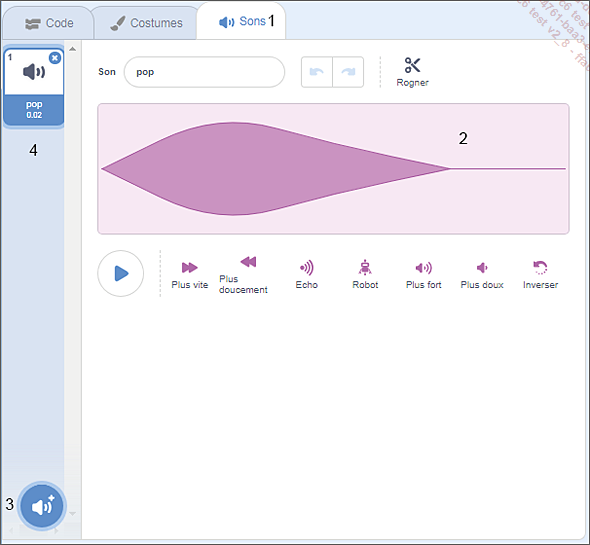
Sélectionnez l’onglet Sons (1) présent pour les sprites et pour les arrière-plans.

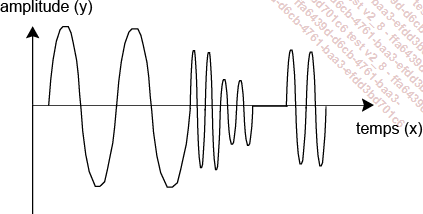
Les sons, qu’ils soient enregistrés, importés, ou issus de la bibliothèque sont modifiables à l’aide de l’éditeur audio. Ils sont représentés sous la forme d’une onde (2) composée de pics de hauteurs et de largeurs variées.
L’axe des x (horizontal) mesure le temps.
L’axe des y (vertical) mesure l’amplitude, à savoir l’intensité sonore du signal audio. Plus les crêtes sont hautes, plus le signal sonore est fort. Plus les crêtes sont basses, c’est-à-dire près de l’axe central, plus le signal sonore est faible, voire silencieux.
La largeur des courbes représente la durée. Plus elles sont larges, plus le signal est long.

Grâce à son indication claire des changements d’amplitude, l’affichage du son sous la forme d’une onde convient parfaitement pour identifier les changements percutants dans les voix, les percussions, etc.
Par exemple, pour localiser un mot spécifique qui a été prononcé, il suffit de rechercher le pic correspondant à la première syllabe. Le creux suivant, quant...
Conclusion
Colorée et intuitive, l’interface de Scratch offre une facilité d’utilisation pour créer des projets vivants et interactifs. Grâce aux lignes de code déjà inscrites dans les blocs, la programmation est facilitée. Aucun risque de faute de frappe n’est possible.
En incorporant un éditeur graphique et un éditeur audio, Scratch présente une interface très complète pour créer des projets dynamiques et aboutis.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations