Pierre - Feuille - Ciseaux
Introduction
Ce projet disponible en téléchargement depuis la page Informations générales a pour nom Pierre Feuille Ciseaux_OneGpio.sb3.
Le jeu Pierre - Feuille - Ciseaux (ou Chifoumi) est un jeu qui consiste à former avec sa main :
-
une pierre : poing fermé ;
-
une feuille : main ouverte à plat ;
-
un ciseau : deux doigts écartés.
Les deux joueurs se font face et montrent leur main en même temps : la pierre bat les ciseaux en les émoussant ; la feuille bat la pierre en la recouvrant ; les ciseaux battent la feuille en la coupant.
Pour jouer, il faut être au minimum deux… pas toujours facile. Nous vous proposons de réaliser un jeu pour jouer seul, enfin contre Scratch !
Matériel et branchements
1. Matériel nécessaire
Ce projet nécessite l’utilisation de :
-
trois servomoteurs ;
-
un capteur de distance ;
-
huit fils mâle/mâle, soit deux par composant ;
-
quatre fils mâle/femelle pour alimenter la Breadboard.
Les composants sont positionnés indépendamment les uns des autres sur les deux parties de la Breadboard. D’un côté des servomoteurs (partie A) de l’autre de capteur de distance (partie B).
-
cinq fils femelle/femelle pour les Pins de contrôle : une par servomoteur et deux pour le capteur de distance.
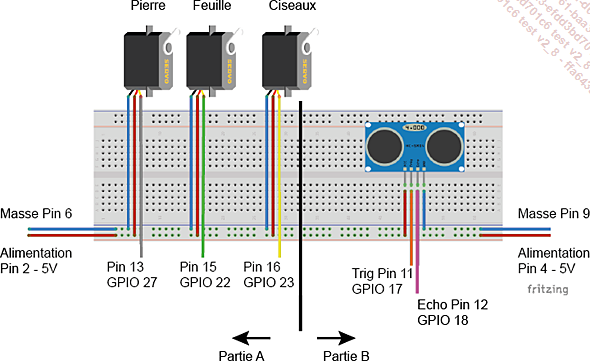
2. Branchements
Le fichier disponible en téléchargement depuis la page Informations générales a pour nom : Pierre Feuille Ciseaux_branchements.png.

Sur la partie A
La partie A est alimentée via le Pin 6 (masse) et la Pin 2 qui délivre une tension de 5 V.
Les trois servomoteurs sont directement alimentés via la Breadboard
Le servomoteur Pierre est contrôlé par la Pin 13/GPIO 27.
Le servomoteur Feuille est contrôlé par la Pin 15/GPIO 22.
Le servomoteur Ciseaux est contrôlé par la Pin 16/GPIO 23.
Sur la partie B
La partie B est alimentée via la Pin 9 (masse) et la Pin 4 qui délivre une tension de 5 V.
Le capteur de distance est directement positionné sur la Breadboard est alimenté par celle-ci.
La broche...
Le graphisme
Ce projet ne nécessite pas la création d’un graphisme, néanmoins vous pouvez créer quelque chose de visuel pour accompagner le joueur.
Un arrière-plan
Vous pouvez par exemple importer ou créer un arrière-plan, sur lequel vous allez positionner les trois éléments : une pierre, une feuille et des ciseaux pour illustrer la thématique du jeu.

Un sprite
Un seul sprite est utilisé, pour contenir le programme et afficher le résultat du tirage au sort, parallèlement au servomoteur.
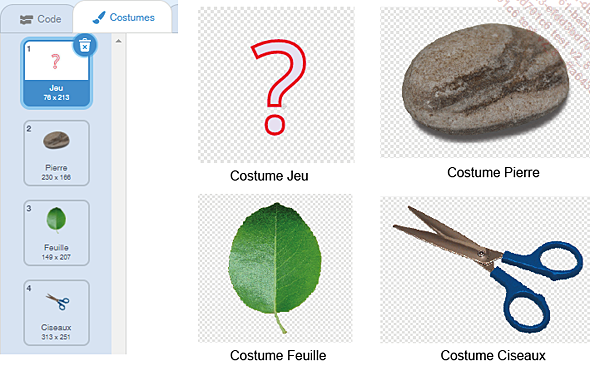
Dans cet exemple, le sprite Tirage est pourvu de quatre costumes :
-
Costume Jeu, qui représente un point d’interrogation. Il est affiché lorsqu’aucun obstacle n’est détecté.
-
Costume Pierre : il s’affiche lorsque le résultat du tirage a donné une valeur de 1. Parallèlement, l’axe du servomoteur Pierre se lève.
-
Costume Feuille : il s’affiche lorsque le résultat du tirage a donné une valeur de 2. Parallèlement, l’axe du servomoteur Feuille se lève.
-
Costume Ciseaux : il s’affiche lorsque le résultat du tirage a donné une valeur de 3. Parallèlement, l’axe du servomoteur Ciseaux se lève.

Le programme
Ce projet utilise l’extension OneGPIO pour pouvoir contrôler des servomoteurs et un capteur de distance. Positionné sur le sprite Jeu, le programme est constitué de quatre piles de blocs.
Première pile de blocs
Elle commence par une initialisation des différents éléments :
-
la variable tirage, qui sert à définir le choix du programme ;
-
les composants utilisés et leurs états.
quand drapeau vert est cliqué
aller à x : 0 y:0 // pour placer le sprite au centre de la scène.
basculer sur le costume Jeu // ce costume représente un point d'interrogation.
Il est affiché lorsqu'aucun tirage n'est effectué, c'est-à-dire lorsqu'aucun
objet n'est détecté.
Montrer
Mettre le servo 27 à 10 Deg. // le servomoteur représentant une pierre
est contrôlé par la Pin 13/ GPIO 27. Son axe est en position baissée.
La valeur n'est volontairement pas à 0 pour éviter la vibration
du servomoteur.
Mettre le servo 22 à 10 Deg. // le servomoteur représentant
une feuille est contrôlé par la Pin 15/ GPIO 22. Son axe est en position baissée.
Mettre le servo 23 à 10 Deg. // le servomoteur représentant des ciseaux
est contrôlé...Conclusion
Ce jeu est très simple dans sa programmation, mais plus complexe dans la mise en place des différents composants. En effet, les servomoteurs nécessitent un réglage des axes pour obtenir le résultat escompté. Pour le capteur de distance, il vous faudra effectuer des tests pour connaître le périmètre de détection en fonction de la disposition de votre dispositif.
Si vous ne possédez pas de capteur de distance, vous pouvez utiliser un détecteur de mouvement (cf. chapitre L’extension Raspberry Pi GPIO - Piloter un capteur infrarouge passif). De même, vous pouvez simplifier le dispositif en supprimant les servomoteurs et en affichant le choix du joueur virtuel seulement sur la scène. Un même projet peut être simplifié ou utilisé pour montrer progressivement l’utilisation de différents composants.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations