Contrôles indépendants
Créer une étiquette de texte
Dans le volet de navigation, faites un clic droit sur le formulaire ou l’état concerné puis cliquez sur l’option Mode création pour afficher sa structure.
Dans l’onglet Création,
cliquez sur le bouton Autres du groupe Contrôles puis
sur l’outil Étiquette
du groupe Contrôles puis
sur l’outil Étiquette .
.
Lorsqu’il est positionné dans le formulaire ou l’état, le pointeur de la souris prend alors la forme d’un A.
Cliquez et faites glisser la souris de façon à tracer le cadre de l’étiquette ou cliquez à la position où vous souhaitez commencer à taper le texte.
Lors du tracé, la dimension de l’étiquette est repérable sur la règle. Le point d’insertion clignote à l’intérieur du cadre.
Tapez le texte de l’étiquette ; utilisez les touches ShiftEntrée si vous souhaitez insérer une nouvelle ligne.
Appuyez sur la touche Entrée pour valider.

Vous créez ainsi un contrôle indépendant. Par défaut, le texte de l’étiquette est aligné à gauche de l’étiquette.
Enregistrez les modifications apportées au formulaire ou à l’état puis, si besoin, fermez-le.
Tracer un rectangle ou une ligne
Dans le volet de navigation, faites un clic droit sur le formulaire ou l’état concerné puis cliquez sur l’option Mode création pour afficher sa structure.
Veillez à ce que l’onglet Création soit actif.
Dans le groupe Contrôles,
cliquez sur le bouton Autres  puis sur le bouton
puis sur le bouton  pour tracer un rectangle ou sur le bouton
pour tracer un rectangle ou sur le bouton  pour tracer une ligne.
pour tracer une ligne.
Cliquez et faites glisser la souris de façon à effectuer le tracé.
L’élément tracé apparaît au premier plan.
Cliquez sur l’outil  pour enregistrer les modifications apportées
au formulaire ou à l’état puis, si besoin,
fermez-le.
pour enregistrer les modifications apportées
au formulaire ou à l’état puis, si besoin,
fermez-le.
Les pages à onglet
Créer des pages à onglet
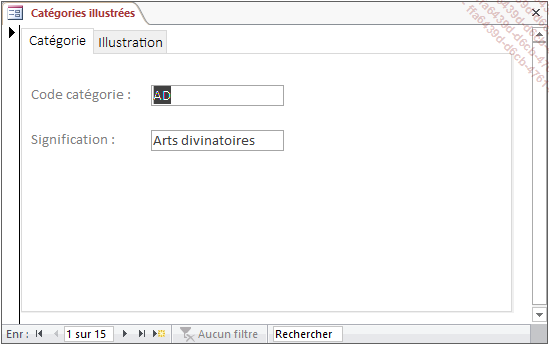
Ce formulaire est constitué de deux pages :

Dans le volet de navigation, faites un clic droit sur le formulaire pour lequel vous souhaitez créer des pages à onglet puis cliquez sur l’option Mode création pour afficher sa structure.
Dans l’onglet Création,
cliquez sur le bouton Contrôle Onglet visible dans le groupe Contrôles.
visible dans le groupe Contrôles.
Cliquez et faites glisser la souris dans la fenêtre du formulaire de façon à tracer la page.

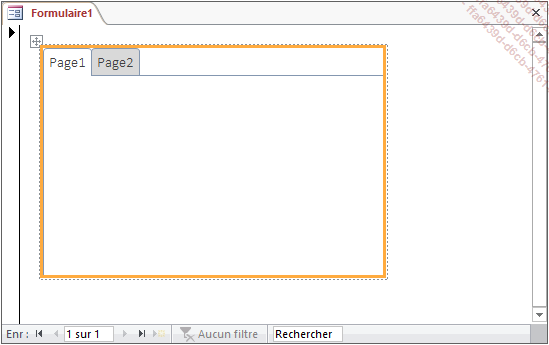
Access insère deux pages à onglet qui sont nommées, par défaut, Page1 et Page2.
Pour accéder à une page, cliquez sur son onglet.
Cliquez, si besoin, sur le bouton Ajouter des champs existants de l’onglet Création (groupe Outils) pour afficher la liste des champs puis insérez les différents contrôles dans chacune des pages.
Modifiez éventuellement la présentation des contrôles.
Cliquez éventuellement sur le bouton Mode Formulaire de la barre d’état pour visualiser
le résultat.
de la barre d’état pour visualiser
le résultat.
Cliquez sur l’outil  pour enregistrer les modifications apportées
au formulaire puis, si besoin, fermez-le.
pour enregistrer les modifications apportées
au formulaire puis, si besoin, fermez-le.
Toutes les pages ainsi que le contrôle onglet possèdent des propriétés spécifiques. Pour afficher la Feuille de propriétés...
Insérer un saut de page
Dans un état ou un formulaire, l’insertion d’un saut de page entraîne une rupture de page lors de l’impression.
Dans le volet de navigation, faites un clic droit sur le formulaire ou l’état dans lequel le saut de page doit être inséré puis cliquez sur l’option Mode création pour afficher sa structure.
Dans l’onglet Création,
cliquez sur le bouton Autres du groupe Contrôles puis
sur l’outil
du groupe Contrôles puis
sur l’outil  .
.
Cliquez, dans la fenêtre, à l’endroit où Access doit effectuer un saut de page.

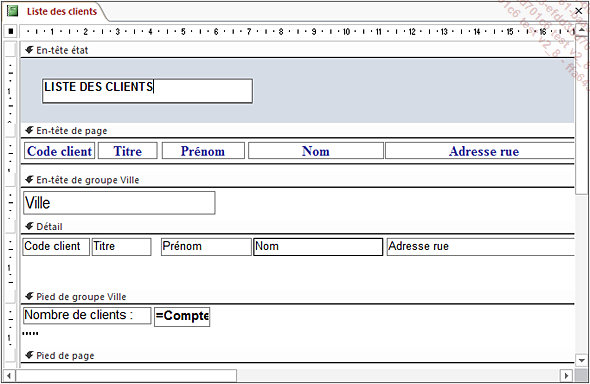
Le saut de page est représenté par un trait épais pointillé (ici dans le Pied de groupe Ville). Quel que soit l’endroit où vous cliquez, le contrôle apparaît obligatoirement au début de la ligne.
Cliquez sur l’outil  pour enregistrer les modifications apportées
au formulaire ou à l’état puis, si besoin,
fermez-le.
pour enregistrer les modifications apportées
au formulaire ou à l’état puis, si besoin,
fermez-le.
Pour supprimer un saut de page, sélectionnez le contrôle correspondant puis appuyez sur la touche Suppr.
Insérer une image
L’image sera visible sur toutes les pages du formulaire ou de l’état ; elle n’est pas liée à un champ d’une table ni à un objet externe.
Dans le volet de navigation, faites un clic droit sur le formulaire ou l’état dans lequel une image doit être insérée puis cliquez sur l’option Mode Création pour afficher sa structure.
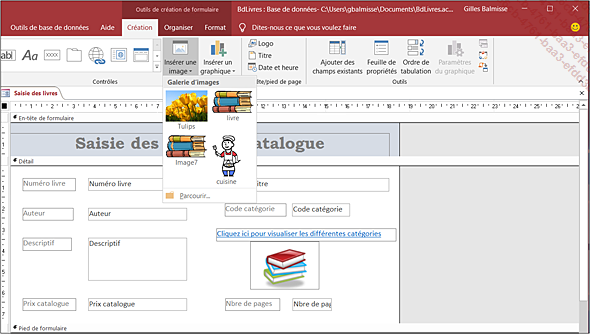
Dans l’onglet Création, cliquez sur le bouton Insérer une image du groupe Contrôles.

Si des images ont déjà été insérées dans des objets de votre base de données, celles-ci s’affichent dans la zone Galerie d’images.
Si une des images proposées dans la zone Galerie d’images vous convient, cliquez dessus, sinon cliquez sur l’option Parcourir, accédez au dossier contenant l’image puis faites un double clic sur l’image à insérer.
Cliquez et faites glisser la souris dans la fenêtre du formulaire ou de l’état de façon à tracer le cadre de l’image.
Si l’image n’est pas entièrement visible dans le cadre, modifiez la taille du cadre en faisant glisser une de ses poignées de dimensionnement.
Une poignée d’angle permet de modifier la hauteur et la largeur du cadre.
Cliquez sur l’outil  pour...
pour...
Insérer une image d’arrière-plan
L’image sera visible en arrière-plan sur toutes les pages du formulaire ou de l’état. Elle n’est pas insérée dans un contrôle et ne pourra donc pas être sélectionnée.
Dans le volet de navigation, faites un clic droit sur le formulaire ou l’état dans lequel l’image d’arrière-plan doit être insérée puis cliquez sur l’option Mode création pour afficher sa structure.
Dans l’onglet Format, cliquez sur le bouton Image d’arrière-plan du groupe Arrière-plan.
Si des images ont déjà été insérées dans des objets de votre base de données, celles-ci s’affichent dans la zone Galerie d’images.
Si une des images proposées dans la zone Galerie d’images vous convient, cliquez dessus, sinon cliquez sur l’option Parcourir, accédez au dossier contenant l’image puis faites un double clic sur l’image à insérer en arrière-plan de votre formulaire ou de votre état.
Par défaut, l’image s’insère au centre de votre formulaire ou de votre état.
Pour modifier la position de l’image dans l’objet ainsi que son mode d’affichage, affichez la Feuille de propriétés du formulaire...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations

