Formulaires HTML/JavaScript pour UiPath
Introduction
Dans le chapitre UiPath avec SQLite et MongoDB, nous avons mis en œuvre dans chacune des applications présentées un type de formulaire assez complet basé sur la dépendance UiPath.Form.Activities. Les deux formulaires développés produisent sur validation un flux JSON transformé ensuite en une structure matricielle de type DataTable reportée dans une table du SGBD.
Les possibilités de contrôle sur les données du formulaire ne sont pas aisées à effectuer avec cette dépendance UiPath.Form.Activities. D’autres solutions existent, basées sur d’autres dépendances.
Nous débuterons ce chapitre par un projet UiPath minimaliste qui présente, non pas un formulaire complet avec des contrôles de saisie multiples, mais une simple liste déroulante dont les items sont extraits d’une feuille de calcul d’un classeur Microsoft Excel.
Il est aussi tout à fait possible d’avoir recours à des scripts HTML/JavaScript auquel UiPath peut faire référence. Le codage de formulaires en VB .NET est aussi envisageable.
Ensuite, nous nous focaliserons sur des formulaires beaucoup plus élaborés en HTML/JavaScript. Ce choix n’est pas anodin, l’auteur a écrit pour les Éditions ENI plusieurs livres sur ces deux langages de programmation.
Les formulaires développés...
Application Liste déroulante basée sur Microsoft Excel
1. Présentation de l’application
Les items de la liste déroulante qui sert de support à la liste déroulante UiPath sont extraits d’une feuille de calcul nommée Sports d’un classeur Microsoft Excel Sports.xlsx. Les données sont stockées sur une colonne unique (A) et un titre est placé en cellule A1.
Le classeur sera présenté dans le compte rendu à venir.
Au lancement du projet UiPath, la liste déroulante est mise à la disposition de l’utilisateur pour qu’il effectue son choix (sélection unique). Le choix réalisé est confirmé par une fenêtre d’alerte.
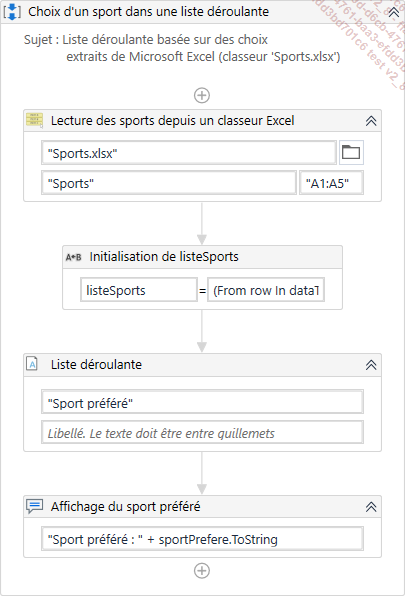
2. Application UiPath
Ce processus UiPath est très court et est limité à quatre activités d’un paramétrage assez peu complexe :

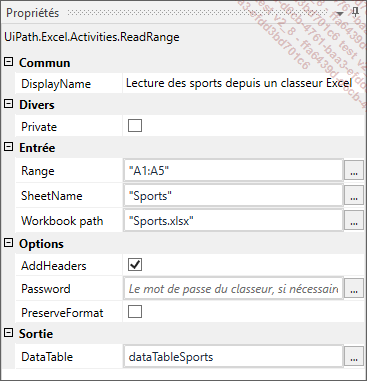
La première activité, nommée Lecture des sports depuis un classeur Excel, est de type UiPath.Excel.Activities.ReadRange. Pour pouvoir en disposer, il faut que la dépendance UiPath.Excel.Activities soit incluse dans le projet, elle l’est pour toute nouvelle application. Cette activité va lire les items de la liste déroulante dans le classeur Sports.xlsx. Consultons ses propriétés :

La propriété Range représente la plage de données utile....
Application Formulaire basique en HTML/JavaScript
1. Présentation de l’application
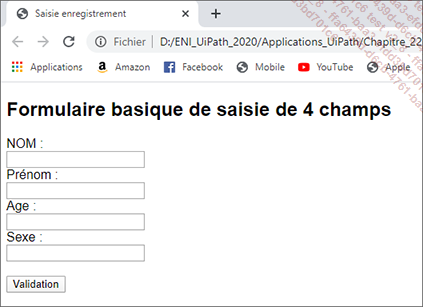
Ce premier formulaire HTML/JavaScript a pour unique objectif la saisie des quatre champs habituels (nom, prénom, âge et sexe). Les données sont transférées à l’application UiPath sans que celle-ci stocke les éléments saisis en base de données.
Le formulaire est minimaliste. Les champs de saisie sont des zones de texte et aucun test de validité n’est effectué sur les valeurs (contrôle d’existence, numéricité, intervalle…).
L’enjeu est donc uniquement de vous fournir quelques bases en HTML/JavaScript et de montrer comment UiPath récupère les valeurs saisies dans des champs texte HTML.
2. Formulaire HTML/JavaScript
Le fichier HTML/JavaScript intitulé formulaire_basique.html sera placé dans le répertoire du projet UiPath décrit plus loin.
Avant de découvrir le code source de fichier (script), afin d’en faciliter la compréhension, consultons le formulaire affiché dans un navigateur :

Le code source de ce fichier est relativement long et il a été documenté (commentaires intégrés dans le script) afin d’en faciliter la compréhension :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2. "http://www.w3.org/TR/html4/loose.dtd">
3.
4. <!-- NOM DU SCRIPT : formulaire_basique.html
5. REALISATION INFORMATIQUE : Christian VIGOUROUX
6. DATE DE CREATION : 30/07/2020
7. DATE DE DERNIERE MODIFICATION : 30/07/2020
8. OBJET : Gestion de formulaire (version basique)
9. -->
10.
11. <!-- Début script HTML -->
12. <html>
13.
14. <!-- En-tête script HTML -->
15. <head>
16.
17. <!-- Balise meta -->
18. <meta http-equiv="Content-Type"
19. content="text/html; charset=utf-8" />
20.
21. <!-- Titre du script HTML -->
22. <title>Saisie enregistrement</title> ...Application Formulaire avancé en HTML/JavaScript
1. Présentation de l’application
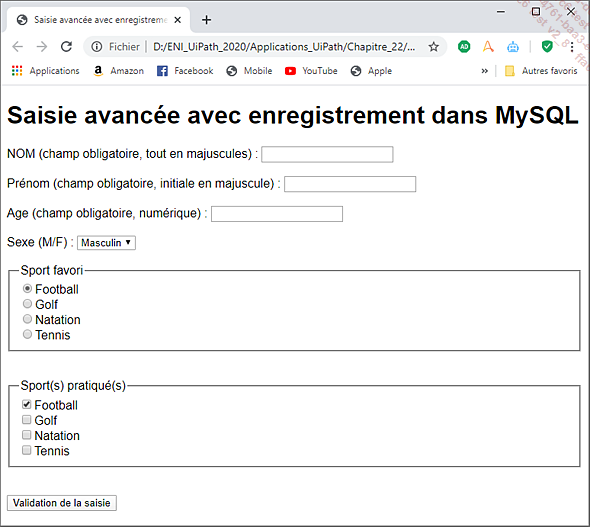
Ce second formulaire HTML/JavaScript est nettement plus ambitieux. Il intègre deux champs supplémentaires.
Le premier champ, sport_favori, est construit sur la base d’une liste de boutons radio, il permet de choisir un sport préféré dans une liste prédéfinie.
Le second champ, sports_pratiques, est construit sur la base d’une liste de cases à cocher et permet de sélectionner les sports pratiqués (il peut y en avoir plusieurs) dans une liste prédéfinie.
En ce qui concerne le champ sexe, il n’est plus de type zone de texte, comme dans l’application Formulaire basique en HTML/JavaScript : il est représenté par une liste déroulante à deux modalités (Masculin et Féminin).
Quelques contrôles de saisie sont aussi mis en œuvre au travers du langage JavaScript.
Autre nouveauté : les données saisies dans le formulaire HTML/JavaScript et transmises au processus UiPath sont reportées par celui-ci dans une table MySQL personnes_sports de la base de données UiPath.
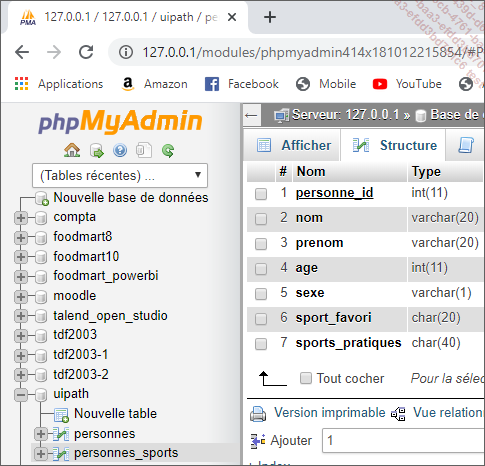
La structure de cette table personnes_sports, créée par l’intermédiaire de l’interface phpMyAdmin, est la suivante :

2. Formulaire HTML/JavaScript
Le fichier HTML/JavaScript intitulé formulaire_mysql.html sera placé dans le répertoire du projet UiPath décrit plus loin.
Avant de découvrir le code source de fichier (script), consultons le formulaire affiché dans un navigateur :

Passons au code HTML/JavaScript du fichier formulaire_mysql.html :
1.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2."http://www.w3.org/TR/html4/loose.dtd">
3.
4.<!-- NOM DU SCRIPT : formulaire_mysql.htm
5.REALISATION INFORMATIQUE : Christian VIGOUROUX
6.DATE DE CREATION : 30/07/2020
7.DATE DE DERNIERE MODIFICATION : 30/07/2020
8.OBJET : Gestion de formulaire (version avancée)
9.-->
10.
11.<!-- Début script HTML -->
12.<html>
13.
14. <!-- Début en-tête script HTML -->
15. <head>
16.
17. <!--...Application Formulaire SyForms
1. Présentation de l’application
Dans la galerie des dépendances qu’il est possible d’installer sous UiPath Studio, certaines d’entre elles sont orientées dans la conception et la gestion de formulaires.
Ce sont d’excellentes alternatives à l’utilisation des dispositifs étudiés jusqu’à présent dans ce chapitre.
La liste des extensions (également appelées « dépendances » ou « components ») pour UiPath Studio est accessible librement à l’adresse https://connect.uipath.com/marketplace/all-components. Parmi les plus plébiscitées, citons celle développée par Florent Salendres de la société Symphony :

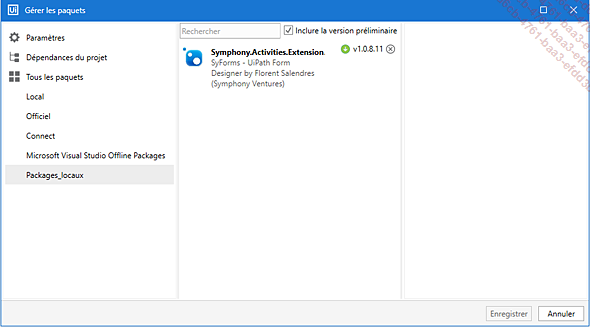
L’extension peut être intégrée directement dans UiPath Studio via la fenêtre Projet (à gauche de l’interface) par un clic droit sur Dépendances/Gérer. Il est possible de sélectionner l’extension depuis l’option Tous les paquets.

Mais nous avons préféré pour cette application effectuer dans un premier temps un téléchargement manuel de l’extension depuis la marketplace.
Le fichier Symphony.Activities.Extension.SyForms.1.0.8.11.nupkg téléchargé a été placé dans un répertoire local du système de fichiers :

L’intérêt d’un stockage local est parfois de pouvoir disposer d’une extension (fichier .nupkg) dans une version plus récente.
Le cahier des charges de l’application est tout à fait classique : il s’agit une fois de plus de saisir au travers d’un formulaire SyForms quatre champs : le nom, le prénom, l’âge et le sexe. Les trois premiers champs sont de simples zones de texte, alors que le quatrième est une liste déroulante présentant deux modalités (Masculin et Féminin).
Tous les champs doivent être renseignés. Dans le cas contraire, une nouvelle saisie est demandée.
L’application est volontairement minimaliste. Par exemple, en cas d’un champ non renseigné, l’erreur est signalée, mais une saisie de tous les champs est de nouveau à effectuer. Par ailleurs...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations