Les affichages
Définition
La notion d’affichage est très importante dans l’utilisation des bibliothèques et des listes SharePoint. L’affichage est un ensemble de paramètres (tri, filtres, regroupements...) générant une vue du contenu d’un objet de site SharePoint. Chaque objet peut disposer de plusieurs affichages. L’un des affichages doit être défini comme celui par défaut qui sera présenté à l’utilisateur lors de l’accès au contenu de cet objet via l’interface du site.
Scénarios d’utilisation
Comme nous l’avons vu précédemment, il est possible d’accéder à un objet (liste, bibliothèque) via son lien dans la barre de lancement rapide d’une page du site. L’objet peut aussi être posé sur la page d’accueil d’un site (ou sous-site). Il devient alors un WebPart. Le WebPart, qui ne fait pourtant qu’afficher le contenu de l’objet, dispose de ses propres paramètres d’affichage, lesquels sont indépendants des affichages de l’objet lui-même. Prenons l’exemple d’une liste SharePoint d’annonces qui serait accessible grâce à son lien dans la barre de lancement rapide du site et via son WebPart sur une page d’accueil.
Lorsqu’un utilisateur sélectionne le lien de la liste, tous les éléments de la liste s’affichent, c’est l’affichage par défaut.
Mais l’affichage du composant WebPart n’affiche que les éléments dont la date d’expiration n’est pas encore survenue.
Nous venons de voir un scénario d’utilisation qui utilise un composant WebPart et montre la différence entre ce composant et son objet source. Voici d’autres scénarios possibles :
-
Dans une des bibliothèques de documents, des colonnes ont été créées pour collecter les métadonnées affectées à chaque document. L’affichage par défaut ne montre pas ces nouveaux champs, il faut donc le modifier ou en créer un autre.
-
Une liste personnalisée et ses colonnes ont été créées. L’ordre d’affichage par défaut des champs peut être modifié.
-
L’affichage par défaut d’une liste de type calendrier peut être modifié en un affichage...
Créer un affichage
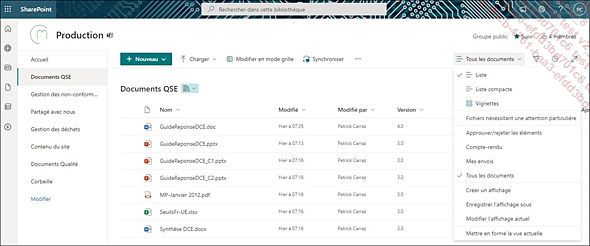
Sur la page de chaque objet de site, à droite du ruban des boutons se trouve une liste déroulante Modifier les options d’affichage. Ce menu porte le nom d’affichage par défaut de l’objet. Il liste les affichages existants et permet de :
-
modifier l’affichage actuel ;
-
créer un nouvel affichage par copie (commande Enregistrer l’affichage sous) ;
-
changer l’apparence de l’affichage (liste, liste compacte ou vignettes).

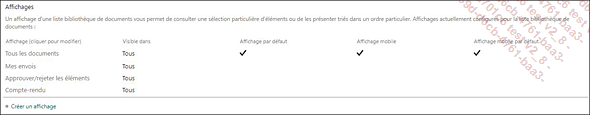
Les commandes de gestion des affichages sont aussi accessibles en se rendant dans les paramètres de la liste ou de la bibliothèque. La section Affichages présentant également les affichages existants, un bouton pour créer un affichage et un pour modifier l’affichage en cours.

Caractéristiques des affichages
Un affichage dispose des caractéristiques principales suivantes :
-
Un nom.
-
Une URL d’accès.
-
Les colonnes de la liste (ou de la bibliothèque) et leur numéro d’ordre d’affichage.
-
Les critères éventuels de tri (possible sur deux colonnes).
-
Les critères éventuels de filtrage.
-
Les critères éventuels de regroupement.
-
L’affichage de calculs sous forme de sous-totaux.
-
La mise en forme des éléments de liste.
Définir un affichage revient à parcourir et renseigner toutes ces caractéristiques. Une des plus importantes est l’URL d’accès. Elle est à conserver précieusement si l’affichage par défaut d’un objet est modifié ou si un nouvel affichage est déclaré par défaut. En effet, le lien correspondant de la barre de lancement rapide du site devra être mis à jour (cf. section Refaire les liens après modification d’un affichage par défaut du chapitre Gestion des sites).
Gestion des affichages
1. Ordre des colonnes
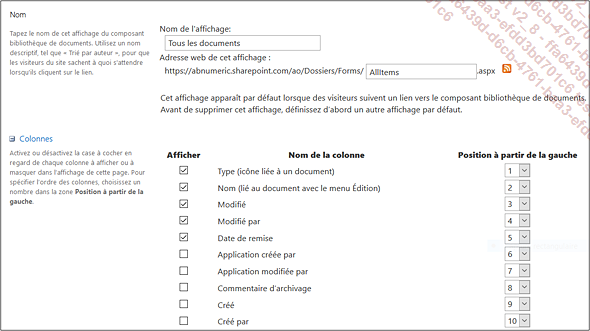
Lorsque vous ajoutez des colonnes de métadonnées dans une liste ou une bibliothèque de documents, vous pouvez modifier l’ordre d’affichage des colonnes sur la page de modification de l’affichage. Dans la copie d’écran suivante, la colonne Date de remise a été positionnée en dernier dans la liste des colonnes à inclure dans l’affichage.

Pour modifier l’ordre des colonnes, déroulez les listes de position à droite de chaque colonne pour déterminer leur ordre dans l’affichage en cours. Dans cet exemple, seuls cinq des champs disponibles sont cochés. En effet, un affichage ne montre pas obligatoirement toutes les colonnes d’un objet.
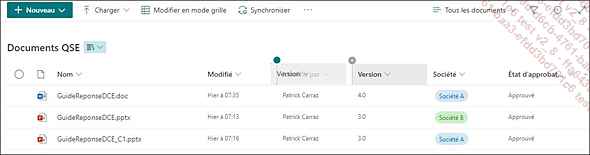
Une autre méthode pour modifier cet ordre consiste à utiliser directement la page qui affiche le contenu de la liste ou de la bibliothèque et de faire glisser les champs dans la zone d’en-tête des colonnes.

Une troisième méthode consiste à utiliser le menu déroulant disponible pour chaque colonne puis la commande Paramètres des colonnes. Dans le sous-menu affiché, vous disposez de deux commandes Déplacer vers la gauche et Déplacer vers la droite.
Rappel : l’interface de SharePoint Online permet également d’ajouter directement une colonne à une liste ou une bibliothèque depuis la page principale sans avoir à passer par les paramètres de l’objet grâce au bouton Ajouter une colonne. Dans le menu qui apparaît, vous avez accès aux types de colonnes principaux et à un bouton Plus qui renvoie sur la page classique de création de la colonne.
2. Tris et filtres
La section Trier des paramètres de l’affichage permet d’effectuer un tri sur deux champs consécutifs au maximum....
Le mode feuilles de données
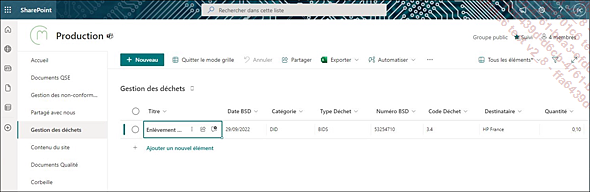
Il existe un mode feuilles de données disponible pour tout objet. Son usage est pratique sur une liste quels que soient son type et son contenu. Pour en disposer, vous pouvez créer un nouvel affichage via les paramètres de la liste et choisir le type Mode feuilles de données dans la page de création. Vous pouvez également utiliser directement sur la page de l’objet le bouton Modifier en mode grille.
-
L’affichage est alors activé et le bouton Quitter le mode grille permet de sortir de ce mode.
Ce mode offre à l’utilisateur une interface tabulaire de saisie des éléments d’une liste à la façon d’un tableau Excel ou d’une table Access. Ceci est très pratique pour une saisie rapide de nouveaux éléments. Il suffit de se positionner sur une ligne vide en utilisant le lien Ajouter un nouvel élément et de commencer la saisie.

Autres types d’affichage
Lors de la création d’un affichage, trois modes supplémentaires sont proposés à l’utilisateur :
-
Calendrier : convient particulièrement à une liste comportant des dates d’événements (liste de type calendrier ou personnalisée). Ce type d’affichage s’apparente aux vues Outlook de type jour, semaine ou mois.
-
Gantt : également utilisé pour l’affichage d’événements sous forme de diagramme de Gantt, communément utilisé dans la gestion de projets.
Paramètres d’affichage des WebParts
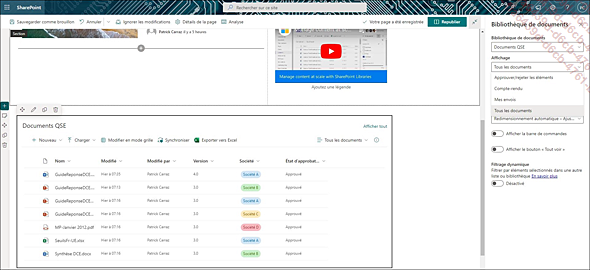
Lorsque vous placez un composant WebPart sur une page de site, celui-ci peut disposer de son propre affichage, dissocié de l’affichage par défaut d’une liste ou d’une bibliothèque configurée dans ses paramètres ou sur le lien d’accès dans la barre de lancement rapide :
Cliquez sur le bouton Modifier pour passer en mode édition de la page.
Sélectionnez un des composants WebPart, cliquer sur le bouton Modifier du composant.
Dans le panneau apparu, déroulez la liste Affichage et choisissez l’affichage à affecter au composant.
Sauvegardez les modifications avec le bouton Republier.

Conclusion
Les affichages sont une des caractéristiques des objets de site (bibliothèques et listes). Ils permettent de présenter les données contenues dans ces objets aux utilisateurs, grâce aux possibilités d’y inclure des tris, des regroupements, des sous-totaux. Ils s’appliquent également aux composants WebPart qui ne font qu’afficher un objet de site sur une page web. Maintenant que nous avons parcouru les composants qui font le contenu d’un site (bibliothèques et listes) et leurs caractéristiques, voyons comment sont organisées les informations dans notre intranet.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations


