Créer un site avec un thème basé sur les blocs
Introduction
Il existe de nombreuses façons de créer un site internet avec WordPress. WordPress est très modulable et encore plus avec l’arrivée des thèmes basés sur des blocs. Dans ce chapitre, nous allons concevoir un site avec le thème basé sur les blocs qui est installé d’origine avec WordPress : le thème Twenty Twenty-Three.
Le but est de montrer les différentes façons de créer un site internet et la flexibilité qu’offre WordPress avec l’apparition des thèmes basés sur des blocs.
Nous allons donc créer le site de Nathalie Paget comme au chapitre Créer un thème classique à partir d’une maquette, mais cette fois-ci avec des blocs.
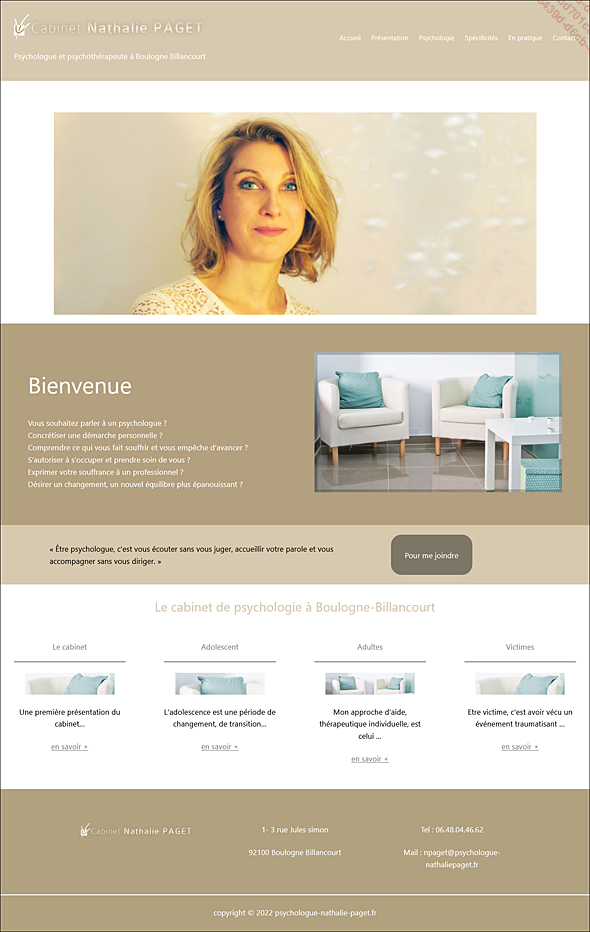
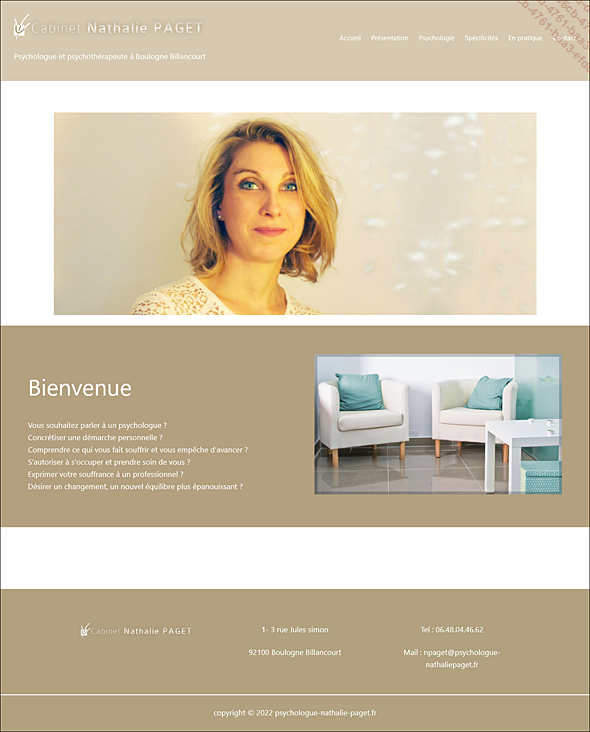
Voici la maquette :

Maquette du site de Nathalie Paget
Installation du thème et configurations
Twenty Twenty-three est un des thèmes par défaut lors de l’installation de WordPress, activez-le dans le menu Apparence - Thèmes.
Dans le menu Pages, créez toutes les pages du site de Nathalie Paget ainsi qu’une page Accueil.
Dans le menu Réglages - Lecture, définissez la page d’accueil comme Page d’accueil.
Dans le menu Réglages, définissez le titre du site : Psychologue et psychothérapeute à Boulogne Billancourt, comme sur la maquette.
Nous allons configurer la mise en page globale du site. Pour cela, procédez comme suit :
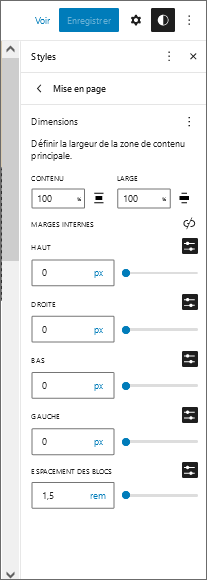
Cliquez sur le menu Editeur (bêta), puis sur le bouton Styles (deuxième onglet en haut à droite) et ensuite sélectionnez Mise en page.
Pour avoir le site en pleine largeur, définissez la largeur de la zone de contenu principale à 100 %.
Pour supprimer les marges du site, définissez les marges internes haut, droite, bas et gauche sur 0px.

Menu Styles - Mise en page pour définir la largeur du contenu et les marges globales du site
Configuration de l’en-tête
Pour créer l’en-tête du site, cliquez sur le bloc En-tête.
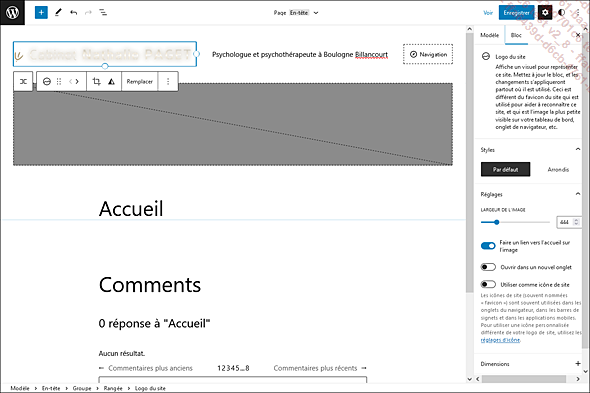
Le titre du site apparaît dans le bloc Titre du site, décochez Lier le titre à l’accueil et définissez le blanc comme couleur de texte.
Ajoutez un bloc Logo du site à gauche du titre et insérez l’image, respectez les dimensions 444px x 59px.

Ajout du bloc Logo du site
Glissez le bloc Titre du site en dessous du bloc Logo du site et cliquez sur Empiler, les blocs sont les uns en dessous des autres.
Cliquez sur le bloc Navigation et ajoutez les pages du site, définissez le blanc comme couleur de texte.
Puis cliquez sur le bloc En-tête et définissez une couleur d’arrière-plan : #D7C9AF dans le menu de droite.
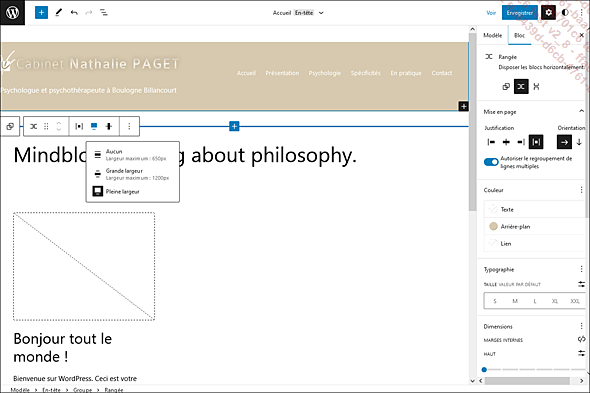
Dans le menu flottant en dessous du bloc, définissez un alignement : Pleine largeur et dans le menu de droite, ajustez les marges internes.

Menu flottant du bloc En-tête pour aligner en pleine largeur
N’oubliez pas d’enregistrer le document au fur et à mesure pour ne pas perdre vos réglages.
Configuration du pied de page
Cliquez sur le bloc Pied de page. Tout comme pour le bloc En-tête, définissez-lui un alignement Pleine largeur, la couleur d’arrière-plan #B1A17F et des marges internes.

Paramétrage du bloc Pied de page
Supprimez le bloc Titre du site, qui ne va pas servir. Puis, dans le bloc Paragraphe, remplacez le texte par le copyright du site. Justifiez-le au centre dans le menu Mise en page et ajoutez-lui la couleur de texte blanche.
Maintenant, ajoutez un bloc Colonnes et choisissez trois colonnes. Dans la première colonne, insérez le bloc Logo du site, dans la deuxième, des blocs Paragraphe avec les coordonnées, et dans la troisième, le téléphone et l’e-mail avec des blocs Paragraphe.
Définissez la couleur des textes sur blanc, alignez-les au centre et ajustez les marges.
Servez-vous de la Vue en liste pour cibler plus facilement un bloc et avoir accès à ses réglages, c’est l’onglet de droite dans le menu en haut à gauche.

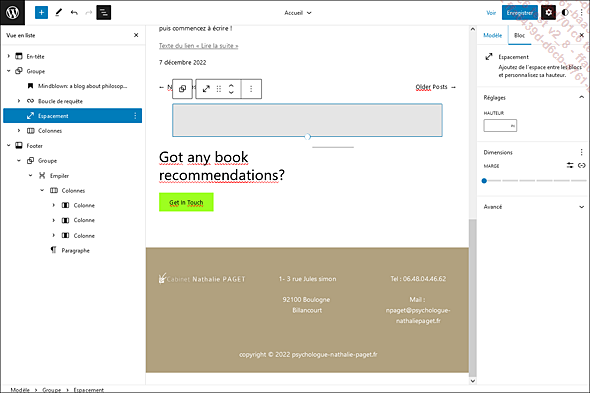
Onglet Vue en liste qui liste les blocs composant la mise en page
Ajoutez un bloc Séparateur entre le bloc Colonnes et le bloc Paragraphe, sélectionnez la couleur blanc pour l’arrière-plan.
Nous voyons que les options que le thème nous propose ne permettent pas de faire une ligne sur toute la largeur du site. Il faut donc ajouter...
Créer le contenu de la page d’accueil
En premier lieu, configurez le style de page global dans l’Editeur (bêta) - Page et enlevez le bloc Titre de la publication et le bloc Commentaires.
Puis, pour créer le contenu de la page d’accueil, allez dans le menu Pages et modifiez la page d’accueil.
Nous allons créer chaque section avec des blocs selon le type de contenu. Pour cela, procédez comme suit :
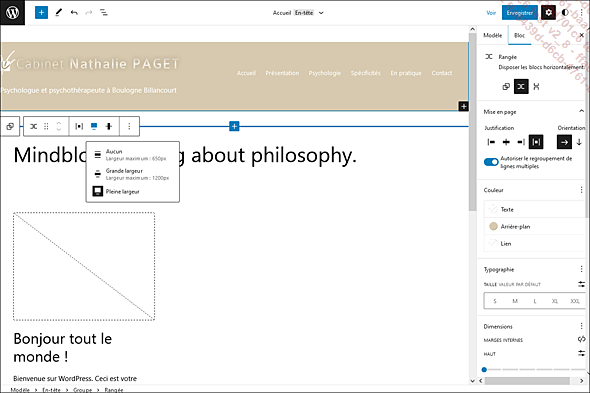
Pour commencer, mettez le bloc Images à une dimension de 100 %.
Pour la deuxième section, insérez un bloc Colonnes avec un bloc Éditeur de texte et un bloc Image. Puis ajustez les marges internes, la couleur et la taille.
Ajoutez une couleur d’arrière-plan #B3A07F pour le bloc Colonnes.

Page du site internet avec les deux sections
Pour la troisième section, ajoutez à nouveau un bloc Colonnes, dans la première colonne un bloc Citation et dans la deuxième un bloc Bouton.
Pour le bouton, ajoutez le texte et mettez la couleur du texte en blanc, la couleur de fond #7D7666, les coins arrondis de 24px et les marges internes.
Ajoutez un arrière-plan #D7C9AF au bloc Colonnes.
Nous voyons que les blocs colonnes ne se collent pas. Nous analysons avec l’inspecteur de code le code CSS qui cause cette marge, puis nous ajoutons un code dans le fichier style.css pour supprimer la marge :
body .is-layout-constrained...Conclusion
Nous avons vu comment créer un site avec les thèmes basés sur les blocs et ses limites. Gardez en tête que c’est un tout nouveau système, encore avec un éditeur bêta, qui va sans cesse être amélioré dans les prochaines versions.
Il y a un manque au niveau du CSS personnalisé : on ne peut pas ajouter de favicon, on ne peut pas régler toutes les marges... Malgré ces quelques problèmes, nous avons vu qu’il est très facile de créer une mise en page rapidement, le système reste très intuitif et simple à prendre en main.
Si vous ne vous sentez pas encore à l’aise avec le Full Site Editing de WordPress, vous avez la possibilité de choisir un thème hybride comme le thème Twenty Twenty-Two, qui est le thème de transition mêlant les blocs et l’éditeur classique.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
