Créer une extension simple en PHP
Introduction
Vous n’avez pas trouvé votre bonheur parmi les extensions du précédent chapitre ? Vous allez donc voir dans ce chapitre comment créer une extension. Commencez par créer une extension simple, sans classe, pour bien comprendre le fonctionnement.
Dans ce chapitre, vous allez créer pas à pas une extension fil d’Ariane. Cette extension est semblable à la fonction créée dans le chapitre Personnaliser le site avec le fichier functions.php, section Créer une fonction fil d’Ariane simple.
Référence au codex : https://developer.wordpress.org/plugins
Préparer les éléments
Pour créer une extension, créez un sous-dossier dans le dossier plugins qui se trouve dans le dossier wp-content. Puis, nommez-le « my-breadcrumb » (breadcrumb signifie fil d’Ariane en anglais).
À l’intérieur du dossier my-breadcrumb, créez un fichier mybreadcrumb.php.
Dans la plupart des thèmes, à la racine de l’extension, il y a un fichier licence.txt avec la licence dont dépend l’extension, et un fichier readme.txt avec le détail de l’extension (le nom, la description, les instructions d’installation, les révisions...). Ces deux fichiers sont obligatoires pour soumettre votre extension à l’annuaire de WordPress afin de la mettre à disposition d’autres utilisateurs.
Il y a parfois un fichier index.php vide, qui sert à sécuriser le dossier, si une personne malveillante réussit à pénétrer, via le navigateur, dans votre répertoire. Le fichier index.php, lu en premier, affiche une page vide. Cela évite aux internautes d’avoir accès à vos fichiers sources.
Souvent, dans WordPress, des fichiers index.php vides se trouvent dans les répertoires, avec pour commentaire humoristique :
<?php
# Silence is golden. Des images (screenshots) donnant un aperçu de l’extension...
Afficher l’extension dans l’administration
Pour afficher les informations liées au thème, lors de la création d’un thème avancé (voir le chapitre Créer un thème classique et des fonctionnalités), vous avez utilisé un commentaire en en-tête du fichier style.css, reconnu directement par WordPress. Pour les extensions, c’est le même principe, mais cette fois-ci dans le fichier PHP.
Ajoutez donc un commentaire d’en-tête dans le fichier mybreadcrumb.php.
Le commentaire est le suivant :
<?php
/*
Plugin Name: My breadcrumb
Description: Fil d'Ariane pour les articles et les pages
Version: 1.0
License: GPLv2
This program is free software; you can redistribute it and/or
modify it under the terms of the GNU General Public License
as published by the Free Software Foundation; either version 2
of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
You should have received a copy of the GNU General Public License
along with this program; if not, write to the Free Software
Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA.
...Créer le code PHP de base
À ce stade, WordPress communique avec le fichier mybreadcrumb.php. Si vous ajoutez du code PHP, il se comporte comme le fichier functions.php.
Ajoutez au fichier mybreadcrumb.php la fonction fil_ariane() créée au chapitre Personnaliser le site avec le fichier functions.php, section Créer une fonction fil d’Ariane simple. Mais attention, si vous avez ajouté cette fonction au fichier functions.php, il faut la supprimer, car elle fera doublon et créera une erreur, ou alors renommez la fonction :
<?php
function fil_ariane(){
global $post;
if (!is-front_page()) {
$fil = '<div id="fil">Vous êtes ici : ';
$fil.= '<a href="'.get_bloginfo('wpurl').'">';
$fil.= get_bloginfo('name');
$fil.= '</a> > ';
$parents = array_reverse(get_ancestors($post->ID,'page'));
foreach($parents as $parent){
$fil.='<a href="'.get_permalink($parent).'">';
$fil.= get_the_title($parent);
$fil.= '</a> > ';
}
$fil.= $post->post_title;
$fil.='</div>';
}
return $fil; ...Ajouter une feuille de style à votre extension
Comme vu dans le chapitre Personnaliser le site avec le fichier functions.php, section Créer une fonction fil d’Ariane simple, vous pouvez ajouter du code CSS pour rendre votre fil d’Ariane plus esthétique dans le fichier style.css ou dans l’administration Apparence - Personnaliser - CSS additionnel. Par contre, lorsque vous allez désactiver l’extension, le code CSS sera toujours effectif. Cela ne causera pas de problèmes, mais ce n’est pas une façon propre de coder.
Nous allons donc ajouter une feuille de style et l’appeler avec les fonctions WordPress wp_register_style et wp_enqueue_style (voir Personnaliser le site avec le fichier functions.php - Les fonctions d’ajout).
Créez pour cela un fichier style.css à la racine de l’extension avec le code suivant :
#fil{
margin:10px 20px 10px 10px;
}
#fil a{
color:#58b8f4;
}
#fil a:hover{
color:#ccc;
} Puis ajoutez la fonction PHP suivante au fichier mybreadcrumb.php :
function add_css(){
wp_register_style('my_breadcrumb',
plugins_url('style.css', __FILE__));
wp_enqueue_style('my_breadcrumb');
} Utilisez un hook d’action pour...
Créer un shortcode
Utiliser directement la fonction n’est pas pratique pour les novices. Mettez, en plus de la fonction, un shortcode à la disposition des utilisateurs.
Appliquez ce que vous avez appris au chapitre WordPress et PHP, section Les shortcodes.
Ajoutez le code suivant :
add_shortcode( 'mybreadcrumb', 'fil_ariane'); Vous pouvez désormais utiliser le shortcode [mybreadcrumb] dans les pages et articles du site.
Appeler un shortcode directement dans un fichier PHP est impossible. Il faut utiliser la fonction do_shortcode() (si vous voulez ajouter le shortcode dans le fichier header.php par exemple) :
<?php
if( shortcode_exists(mybreadcrumb)){
echo do_shortcode('[mybreadcrumb]');
}
?> Mettez les instructions d’utilisation à jour dans le fichier readme.txt ou dans la description.
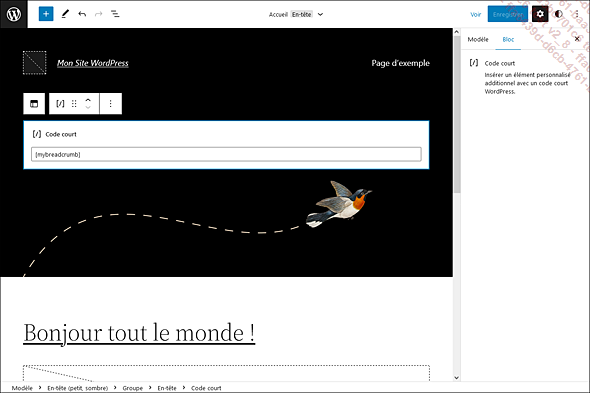
Vous pouvez ajouter un bloc Code court avec le shortcorde [mybreadcrumb].

Ajout d’un bloc Code court dans le modèle header du thème Twenty Twenty-Two

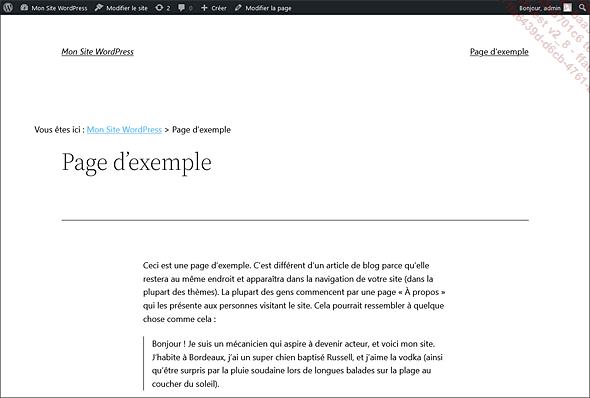
Page d’exemple du thème Twenty Twenty-Two après l’ajout du bloc Code court dans le modèle header
Créer un onglet dans le menu d’administration
Le fichier readme.txt n’est pas forcément idéal pour communiquer sur la méthode d’utilisation. Un utilisateur sans connaissance en programmation ne lit pas forcément le fichier readme.txt, et la démarche peut être rebutante, surtout si de nombreuses extensions sont installées.
Pour améliorer la communication autour de l’utilisation, créez un onglet dans l’administration qui renverra vers une page, avec les explications d’utilisation.
De nombreuses extensions n’expliquent pas toujours leur fonctionnement. Il faut souvent se référer à la page de l’extension sur le site WordPress ou à la page officielle de l’extension, si celle-ci existe. En général, les auteurs mettent ces liens dans la page qui liste toutes les extensions.
1. Afficher un onglet principal
Créez un onglet principal dans l’administration avec la fonction :
<?php add_menu_page( $page_title, $menu_title, $capability,
$menu_slug, $function, $icon_url, $position ); ?> -
$page_title : nom de la page inscrit dans la balise <title>.
-
$menu_title : nom qui apparaît dans le menu.
-
$capability : accepte les droits offerts à l’utilisateur selon son rôle. Voir la liste complète : https://wordpress.org/support/article/roles-and-capabilities
-
$menu_slug : lien de l’URL.
Exemple : /wp-admin/themes.php?page=$menu_slug
-
$function : nom de la fonction affichant le contenu de l’onglet.
-
$icon_url : chemin de l’image.
-
$position : accepte un chiffre pour déterminer l’endroit où se place l’onglet dans...
Créer la même extension en objet
Coder en programmation orientée objet dans cet exemple, ou dans l’exemple où l’on crée cette extension avec des fonctions PHP, n’a pas grand intérêt ici, mais il faut s’habituer à la syntaxe, récurrente en programmation. L’utilisation des classes est la même qu’en PHP.
Cela vous permet surtout de voir trois façons différentes d’utiliser et de coder la même fonctionnalité : dans le fichier functions.php interne au thème, dans une extension PHP procédurale (code PHP autre qu’un objet, le fichier functions.php est également codé en PHP procédural) et dans une extension PHP orientée objet.
Pour créer votre objet, créez une classe, nommez-la My_Breadcrumb :
if (!class_exists("My_Breadcrumb")) {
class My_Breadcrumb{
...Le dossier mu-plugins
Le dossier mu-plugins se trouve dans le dossier wp-content. C’est un dossier facultatif, qui n’est pas toujours présent dans ce répertoire. S’il n’existe pas, vous pouvez le créer, WordPress le reconnaît automatiquement.
Vous avez vu que vous pouvez ajouter des fonctions de plusieurs manières : dans le fichier functions.php, dans un fichier PHP externe (appelé par le fichier functions.php) ou en créant une extension, qu’il faut activer dans l’administration.
Une autre manière consiste à ajouter des fichiers PHP dans le dossier mu-plugins.
Le dossier mu-plugins ne doit pas être confondu avec le multisite, mu signifie « must-use ». Ce dossier permet de répertorier des fichiers PHP qui seront exécutés au même titre que le fichier functions.php. C’est en quelque sorte une prolongation du fichier functions.php.
Les avantages sont que, au lieu d’accumuler du code dans le fichier functions.php, vous pouvez organiser en plusieurs fichiers PHP des fonctions ou objets que vous utilisez tout le temps. Vous pouvez également transférer le dossier vers un autre site sans avoir à faire le tri dans le fichier functions.php.
Vous n’avez pas besoin de créer des en-têtes pour que WordPress reconnaisse les fichiers du dossier mu-plugins. Vous pouvez nommer vos fichiers...
Conclusion
Vous avez créé l’extension fil d’Ariane. Vous auriez très bien pu écrire tout ce code dans le fichier functions.php et améliorer l’exemple donné au chapitre Personnaliser le site avec le fichier functions.php, section Créer une fonction fil d’Ariane simple, en utilisant un shortcode, ou en ajoutant un bouton au menu d’administration.
Vous auriez pu aussi appeler un fichier externe dans le fichier functions.php, comme au chapitre Créer un thème classique et des fonctionnalités, et appeler soit les fonctions, soit un objet.
Créer une extension sert à externaliser des fonctionnalités indépendantes, tandis que le fichier functions.php sert à greffer des fonctions directement à un thème ou à améliorer un thème existant.
L’avantage de functions.php est l’utilisation immédiate des fonctions, contrairement à une extension, qu’il faut activer avant de bénéficier de ses fonctionnalités. De plus le fichier functions.php est directement lié au thème et peut être écrasé lors de mises à jour. Une solution consiste à utiliser le dossier mu-plugins, très pratique pour sa portabilité.
Vous avez vu toutes les façons d’intégrer du code PHP personnalisé dans WordPress...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
