Les champs personnalisés
Qu’est-ce qu’un champ personnalisé ?
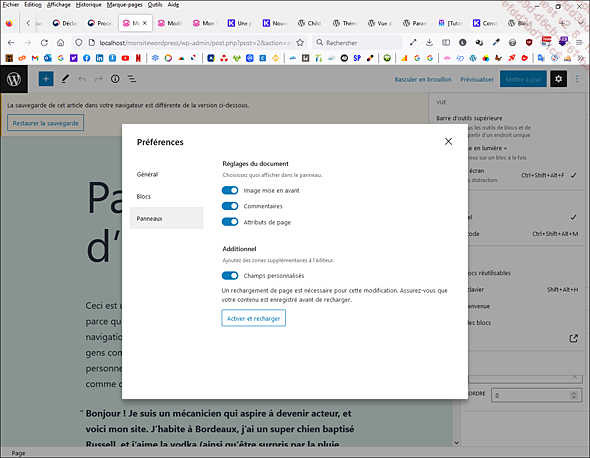
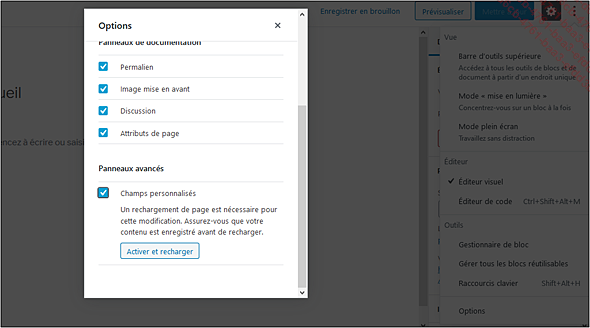
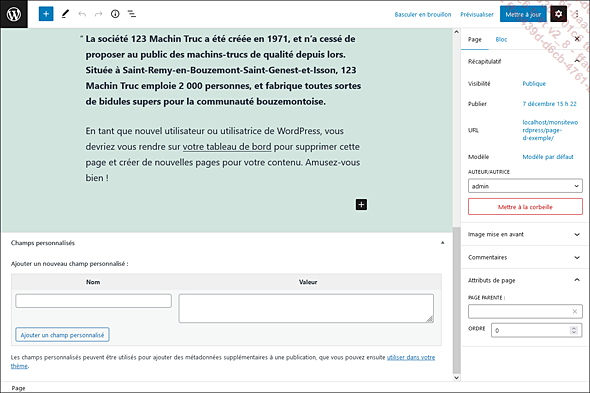
Les champs personnalisés ou métadonnées permettent de lier des informations à un article ou à une page. Vous pouvez retrouver ce bloc dans l’administration, à l’intérieur d’une page ou d’un article. Cette option est désactivée de base. Pour l’activer, il faut vous rendre dans le menu Préférences et Panneaux en cliquant sur l’icône avec les trois points verticaux. Une fenêtre pop-up apparaît, il faut alors cocher Champs personnalisés dans la section Panneaux puis cliquer sur le bouton Activer et recharger. La section Champs personnalisés apparaît alors sous l’éditeur Gutenberg.

Page Pages avec la pop-up Options qui permet d’activer l’option des champs personnalisés

Page Pages avec le bouton Activer et recharger, afin d’activer les champs personnalisés

Page Pages avec la section Champs personnalisés une fois l’option activée. La nouvelle section se met sous l’éditeur dans le corps de la page principale.
La plupart du temps, les champs personnalisés sont utilisés par les modules, pour ajouter des informations complémentaires à l’article ou la page.
Par exemple, certains diaporamas les utilisent pour lier une deuxième photo, ou pour permettre à...
Afficher les champs personnalisés avec get_post_meta()
La fonction get_post_meta() permet d’être plus précis et de cibler le champ à récupérer.
<?php get_post_meta($post_id, $key, $unique); ?> -
$post_id : identifiant de l’article.
-
$key : nom du champ personnalisé.
-
$unique : accepte true ou false. Si la valeur est true, la fonction renvoie un résultat simple sous forme d’une chaîne de caractères. Par défaut la valeur est false et renvoie un tableau.
Si seul $post_id est présent, la fonction renvoie un tableau avec tous les champs personnalisés de l’article concerné, sous forme de tableau.
Exemple
Pour un article dont l’id est 8 et dont le champ personnalisé a pour nom « humeur », avec comme valeur « content », la fonction à insérer dans les modèles de page pour récupérer la valeur « content » est :
humeur : <?php echo get_post_meta('8','humeur',true); ?> Pour afficher cette même valeur, à l’intérieur d’une boucle le code sera le suivant :
<?php
$humeur = get_post_meta( get_the_ID(), 'humeur', true );
if ( ! empty( $humeur ) ) {
echo $humeur;
}
?> Pour récupérer...
Automatiser les champs personnalisés avec add_post_meta()
Pour ne pas avoir à créer systématiquement des champs personnalisés ou pour éviter de devoir ouvrir la liste déroulante à chaque fois, vous pouvez automatiser la création de champs, lors de l’ajout d’une nouvelle page ou d’un nouvel article par exemple.
Dans l’exemple suivant, vous allez ajouter un champ personnalisé « Introduction » pour pouvoir ajouter une introduction au début de chaque article.
Pour cela, rendez-vous dans le fichier functions.php et créez une fonction champs_automatises() qui récupère l’id de l’article avec le paramètre $_post_id:
<?php
function champs_automatises($post_id){
}
?> Puis vérifiez que vous êtes dans une page article en vous assurant que la valeur renvoyée par la fonction get_post_type($post_id) est égale à post. Pour une page, vous vérifierez que la fonction est égale à page :
<?php
function champs_automatises($post_id){
if (get_post_type($post_id) == 'post'){
}
}
?> Pour automatiser l’ajout de champs, vous allez utiliser la fonction add_post_meta() qui accepte, en plus des mêmes paramètres...
La table wp_postmeta
Dans la base de données, ces informations sont enregistrées dans la table wp_postmeta. Celle-ci se compose de quatre colonnes :
-
meta_id : correspond à l’identifiant unique de la métadonnée.
-
post_id : correspond à l’identifiant unique de la page ou de l’article se trouvant dans la table wp_posts.
-
meta_key : correspond au nom du champ personnalisé.
-
meta_value : correspond à la valeur du champ personnalisé.
Vous pouvez faire des requêtes SQL plus complexes à la base de données à l’aide d’une jointure, de la table wp_postmeta et de la table wp_posts, afin de récupérer des informations liées aux articles/pages (voir le chapitre WordPress et PHP, section La classe wpdb et les requêtes au format SQL).
Vous pouvez également, lors d’une requête avec l’objet WP_Query, utiliser les arguments meta_key, meta_value, meta_compare (voir le chapitre WordPress et PHP - section La classe WP_Query et les requêtes sur le contenu).
La plupart des informations liées à un article ou une page se retrouvent dans cette table et de nombreuses extensions utilisent ce système. Par exemple l’extension WooCommerce, qui utilise son propre système de blocs, stocke toutes les informations concernant un produit dans cette table.
Il arrive parfois...
L’extension ACF (Advanced Custom Fields)
Cette extension WordPress, développée par WP Engine, est actuellement en version 6.0.6, avec plus de 2 millions d’installations.
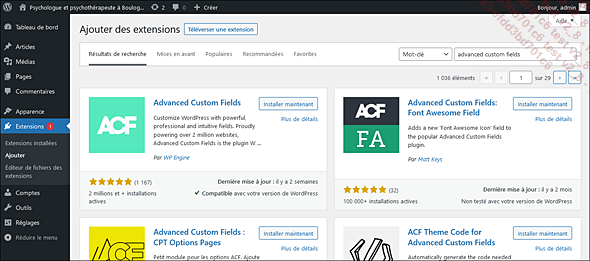
Vous pouvez télécharger la version gratuite via le lien suivant : https://fr.wordpress.org/plugins/advanced-custom-fields ou via l’administration de votre site, en tapant dans le champ de recherche « advanced custom fields ». Regardez bien si le nom du développeur est le même qu’ici, car au vu de la notoriété de cette extension, beaucoup d’autres développeurs ont utilisés les mots-clés « ACF » ou « advanced custom fields » pour référencer leur propres extensions.

Page de téléchargement de l’extension dans l’administration WordPress
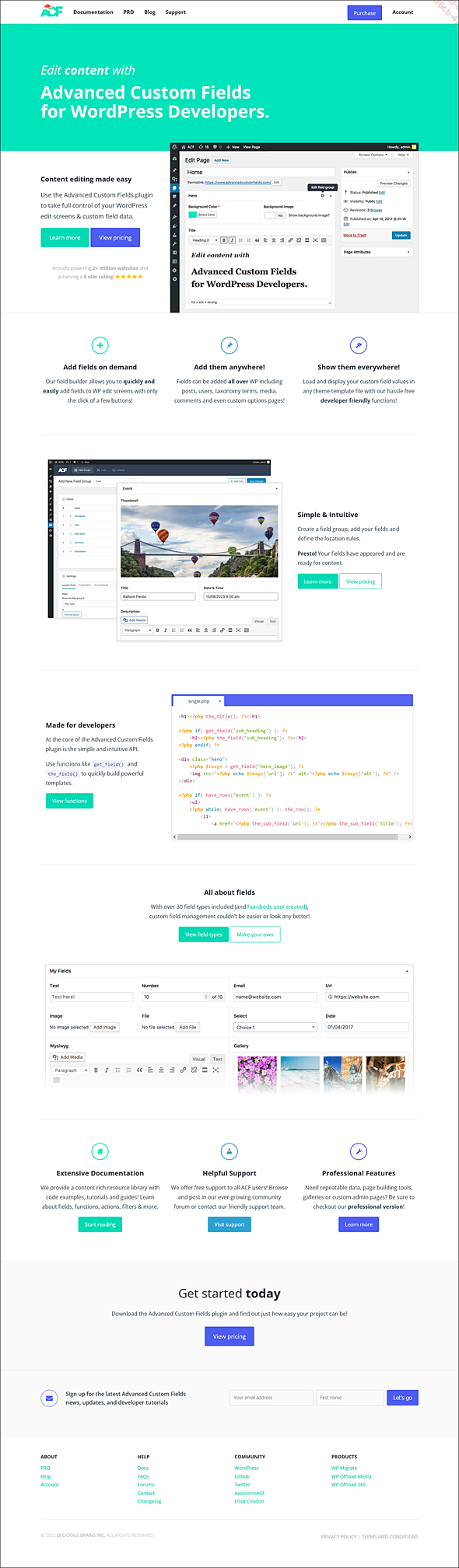
Le site officiel ainsi que la documentation pour les développeurs se trouvent à l’adresse suivante : https://www.advancedcustomfields.com

Site officiel de l’extension ACF
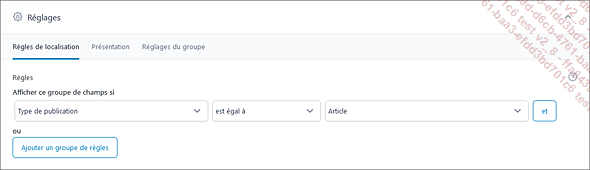
ACF (Advanced Custom Fields ou champs personnalisés avancés) permet d’ajouter des champs personnalisés très variés à une page, un article, un type d’article personnalisé, un modèle de page, une page parente, une taxonomie ou un rôle. Vous pouvez configurer cela dans la partie Réglages.

Partie Réglages d’ACF
De plus, l’extension est très intuitive et facile à prendre en main, la documentation (malheureusement en anglais) est très bien détaillée et de nombreux tutoriels sont disponibles en français sur le Web.
Voici les champs que l’extension met à votre disposition :
-
Pour ACF version gratuite :
-
Champ de texte basique (input) : texte, champs à caractères limités, chiffres, e-mail, mot de passe...
-
Champ checkbox (case à cocher)
-
Champ bouton radio
-
Champ textarea (zone de texte)
-
Champ liste déroulante
-
Éditeur WYSIWYG avec import de média
-
Champ de téléchargement d’image...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
