Créer un thème classique à partir d’une maquette
Introduction
Il existe autant de sites que de développeurs. WordPress est un CMS flexible grâce auquel on peut exprimer toute sa créativité. Dans ce chapitre, nous allons voir comment intégrer une maquette HTML dans un thème classique dédié.
Le but est de montrer la relation entre un site conçu intégralement en HTML et son équivalent en WordPress. Bien sûr, un designer web codera directement son thème sans faire au préalable une maquette en HTML.
Comme vous le savez, les navigateurs interprètent uniquement le code HTML, ce qui permet l’affichage du site. Donc, dans un site fait uniquement en HTML, les fichiers affichent directement le code source, contrairement à un site PHP qui génère le code HTML à partir de fichiers PHP. WordPress étant en PHP, nous allons voir où placer le code HTML dans les templates de page et comment utiliser les fonctions PHP WordPress et l’extension ACF afin de gérer le contenu via l’administration. Nous verrons ainsi comment interagit la partie back office avec la partie front office.
Nous étudierons également Bootstrap afin de gérer le contenu de façon responsive. Pour cela, nous utiliserons la grille de Bootstrap et son menu hamburger.
Bootstrap

Site officiel de Bootstrap : https://getbootstrap.com/
Bootstrap est un framework développé par Twitter.
Voici l’URL du site officiel de Bootstrap : https://getbootstrap.com
Vous pouvez le télécharger et avoir accès à toute la documentation.
Les avantages d’un framework CSS sont les suivants :
-
Les navigateurs sont pleins de fantaisies et ont des comportements très différents malgré les tentatives pour les standardiser. Or, les frameworks sont cross-browser, c’est-à-dire que la présentation est similaire quel que soit le navigateur utilisé, et d’une parfaite compatibilité.
-
Les frameworks CSS font gagner du temps de développement.
-
Les frameworks CSS normalisent la présentation en proposant un ensemble homogène de styles.
-
Les frameworks CSS proposent une grille pour faciliter le positionnement des éléments et gèrent le responsive design.
-
Les frameworks CSS offrent souvent des éléments complémentaires : boutons esthétiques, barres de navigation, etc.
Bootstrap est un framework très populaire qui évolue très rapidement avec l’arrivée fréquente de nouvelles versions. C’est à la fois un avantage (il s’améliore de plus en plus) et un inconvénient (le code qu’on a écrit pour une mise en page devient rapidement obsolète pour les nouvelles versions).
Le passage à la version 3 a été une petite révolution avec de très nombreux changements, en particulier une refonte complète de la grille. Aujourd’hui, nous sommes à la version 5.3.
1. Installation de Bootstrap
Nous utiliserons la version 5.3 de Bootstrap tout au long de ce chapitre.
Bootstrap met à disposition plusieurs types de fichiers selon l’utilisation que l’on en fait.
-
Un fichier bootstrap.min.css : fichier minifié qui contient tous les composants de Bootstrap et permet de créer la grille de Bootstrap, d’utiliser les glyphicons et d’utiliser les composants pour mettre en forme le contenu à l’aide d’un système de classes et les règles de styles particulières pour créer un thème spécifique pour Bootstrap.
-
Un fichier bootstrap-grid.min.css :...
La maquette HTML
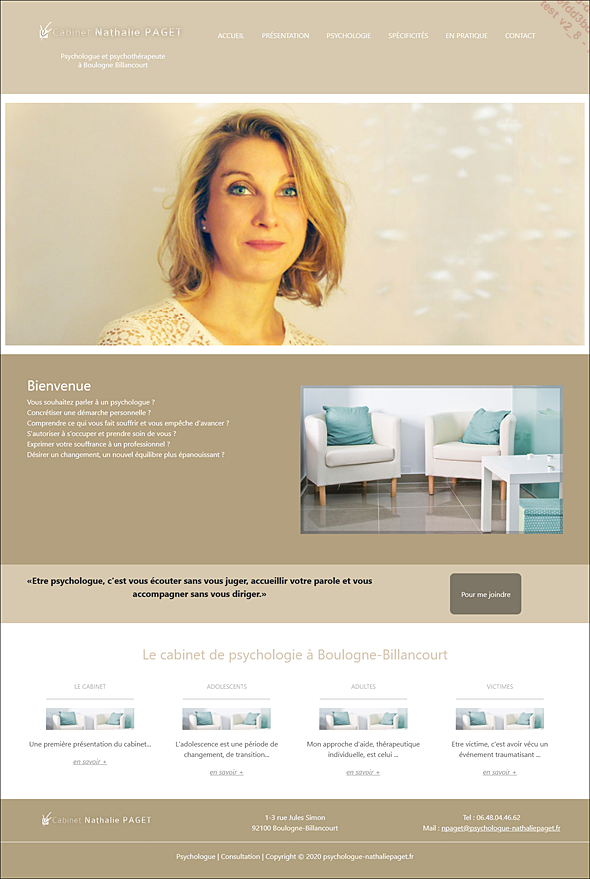
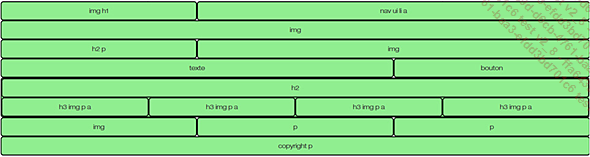
Nous allons réaliser un site vitrine pour une psychologue, Nathalie Paget, à Boulogne-Billancourt. La maquette JPG est la suivante :

Maquette JPG du site pour Nathalie Paget
Nous allons construire la maquette HTML à partir de la maquette JPG.
1. Création de la grille Bootstrap
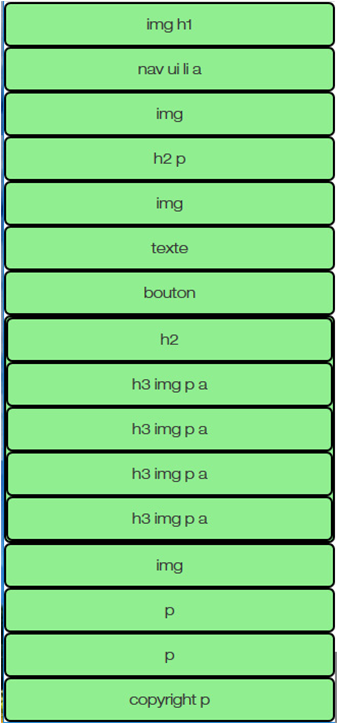
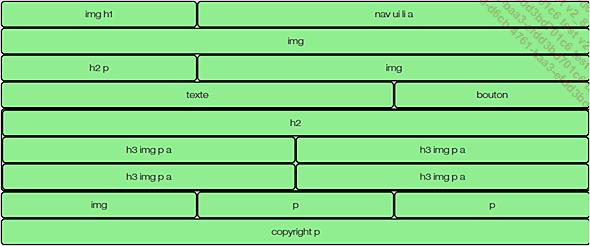
Avant de se lancer dans le code, il faut créer le squelette du site dans un fichier index.html. Créez la structure HTML suivante, en utilisant la grille Bootstrap :

Pour les téléphones portables

Pour les tablettes et écrans de téléphone en mode paysage

Pour les laptops et grands écrans
Ajoutez ensuite à la structure HTML le fichier bootstrap.min.css et un fichier style.css, dans un dossier nommé css pour styliser la page. Sans oublier de faire appel à la balise meta viewport, pour le responsive.
Puis, ajoutez dans le body un <div> avec une classe container-fluid qui va englober l’intégralité du contenu.
Ce site est relativement simple à baliser en HTML5 pour la structure du contenu, car chaque partie est représentée par une couleur différente.
Nous avons donc le header, puis plusieurs sections, et le footer. Ajoutez alors à ces balises la classe row.
À l’intérieur des row, créez les différentes colonnes selon le type d’écran. Ajoutez des <div> avec les classes Bootstrap pour les colonnes selon le type d’écran. Il faut tester au fur et à mesure la page pour voir si cela fonctionne bien en redimensionnant la fenêtre du navigateur.
Dans les colonnes, indiquez par du texte les futures balises HTML qui seront présentes à l’intérieur.
Pour mieux voir le tableau, ajoutez dans le fichier style.css le code suivant :
[class*="col-"], footer {
background-color: lightgreen;
border: 2px solid black;
border-radius: 6px;
line-height: 40px;
text-align: center;
} Le code HTML est donc le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Nathalie Paget</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
...Préparer le thème
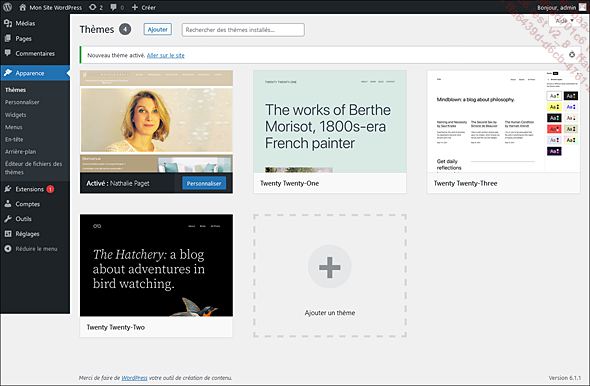
À présent, pour créer un thème personnalisé, nous allons partir du thème WordPress Twenty Twenty-One. Pour cela, dupliquez le thème et renommez le dossier « twentytwentyone » en « paget », puis activez-le dans l’administration.
Éditez le fichier style.css et changez l’en-tête :
/*
Theme Name: Nathalie Paget
Author: Laurent Dumoulin
Description: Site de Nathalie Paget - Psychologue à Boulogne Billancourt
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
This theme, like WordPress, is licensed under the GPL. Use it to make
something cool, have fun, and share what you've learned with others.
*/ Faites une capture d’écran du site en HTML pour remplacer le fichier screenshot.png.

Page Apparence - Thèmes, pour activer le thème
Importer les dossiers et fichiers dans le thème
Nous allons importer les différents fichiers des dossiers img, css et js. Pour cela, ajoutez-les au thème WordPress, copiez-collez les dossiers dans le thème.
Créer un template de page pour l’accueil
À la racine du thème, créez un fichier accueil.php, puis ajoutez l’en-tête suivant :
/*
Template Name: Accueil
*/ Nous avons vu précédemment qu’il existe plusieurs méthodes pour créer un modèle de page (voir le chapitre Les modèles de page - section Créer des modèles de page pour l’accueil).
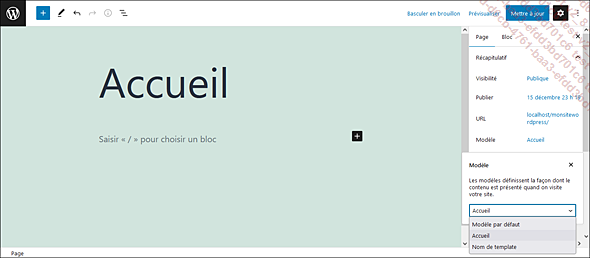
Créez une page que vous nommez « Accueil » puis, dans le menu Page, sélectionnez le modèle dans la section Récapitulatif - Modèle, liez le template de page Accueil et enregistrez la page.

Page Accueil avec le menu Modèle liant le modèle Accueil
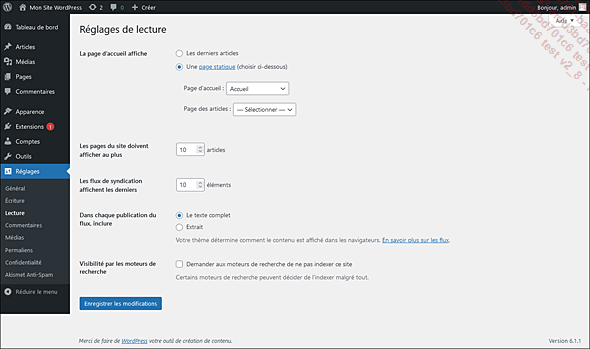
Dans l’onglet Réglages - Lecture, dans la zone La page d’accueil affiche, choisissez l’option Une page statique et sélectionnez la page Accueil.

Onglet Réglages - Lecture qui permet de sélectionner la page Accueil comme page d’accueil
WordPress lit à présent la page Accueil qui pointe vers le modèle de page Accueil. Comme le fichier accueil.php est vide, le site affiche désormais une page blanche. Vous pourriez copier l’intégralité du code HTML dans le fichier accueil.php, mais vous souhaitez que les parties header et footer s’affichent sur tout le site.
Copier le code HTML dans le thème
Éditez le fichier header.php, puis remplacez le code de ce fichier par le code HTML de la maquette à partir du doctype jusqu’à la balise fermante du header.
Le code de header.php est le suivant :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Nathalie Paget</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="container-fluid">
<header class="row">
<div class="col-12 col-sm-4 col-md-4">
<img src="img/logo.png" alt="Psychologue et psychothérapeute
à Boulogne Billancourt" />
<br><br>
<h1>Psychologue et psychothérapeute <br>à Boulogne-Billancourt</h1>
</div>
<div class="col-12 col-sm-8 col-md-8">
<nav class="navbar navbar-expand-lg navbar-light">
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li><a href="#">Accueil</a></li> ...Changer les liens
Maintenant, il faut ajouter le bon chemin vers les dossiers img, css et js à la racine du dossier de votre thème.
Dans un site HTML, l’arborescence est simple. Avec WordPress, il faut remonter l’arborescence pour pointer dans le dossier du thème de la façon suivante : wp-content/themes/nom-du-theme/nom-du-fichier.extension.
Pour éviter d’écrire tout cela, utilisez la fonction WordPress bloginfo(’template_url’);.
Une fois tous les liens changés, le site apparaît de la même façon que la maquette HTML. Il faut maintenant faire le lien entre la partie visible par les internautes et la partie administration.
Ajouter le logo et le titre du site par l’administration
Vous allez maintenant permettre aux utilisateurs de ce thème d’ajouter un logo via l’administration par l’onglet Apparences - Personnaliser - Identité du site.
La fonctionnalité d’ajout du logo est déjà présente sur le site, cela signifie que la fonction add_theme_support(’custom-logo’); est présente dans le fichier functions.php. Vous trouverez cette fonction ligne 98 :
/*
* Add support for core custom logo.
*
* @link https://codex.wordpress.org/Theme_Logo
*/
$logo_width = 300;
$logo_height = 100;
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-width' => true,
'flex-height' =>...Gérer le menu via l’administration
Pour gérer le menu via l’administration, il faut utiliser la fonction WordPress wp_nav_menu(); et obtenir à l’aide de cette fonction le même code HTML que la maquette, afin de ne pas avoir de conflits avec le code CSS.
Tout d’abord, il faut créer les pages à l’identique du menu actuel. Pour cela, allez dans l’onglet Pages - Ajouter et créez les pages, puis publiez-les, même si elles n’ont aucun contenu ; elles vont vous servir à créer le menu.
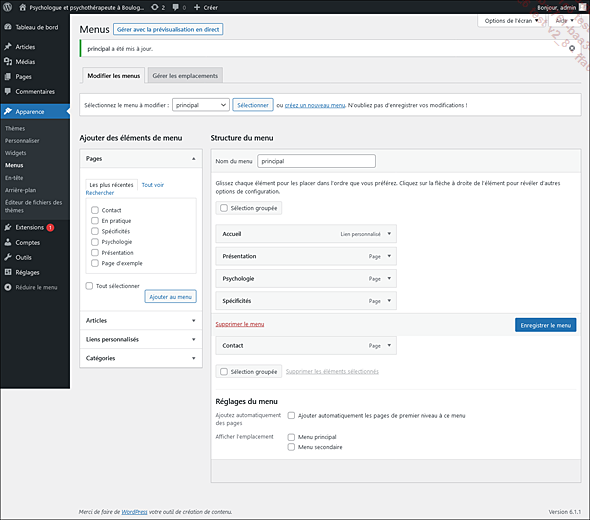
Puis, dans l’onglet Apparence - Menu, donnez un nom au menu afin d’en créer un, par exemple « principal ». Puis, cliquez sur le bouton Créer le menu. Ensuite, ajoutez les pages au menu, en créant la même arborescence que notre menu actuel. Enfin, dans la zone Réglages du menu, cochez la case : Menu horizontal grand écrans, Menu étendu grands écrans, Menu sur mobile.
Enregistrez le menu en cliquant sur le bouton Enregistrer le menu.

Page de l’administration pour créer le menu principal du site
Maintenant, remplacez le code HTML du fichier header.php avec la fonction WordPress wp_nav_menu();.
Remplacez le code :
<ul class="navbar-nav mr-auto">
<li><a href="#">Accueil</a></li>
<li><a...Ajouter les champs avec l’extension ACF
À présent, ajoutez des champs dans l’administration pour la page d’accueil, afin que l’utilisateur du thème puisse entièrement personnaliser les informations de la page d’accueil.
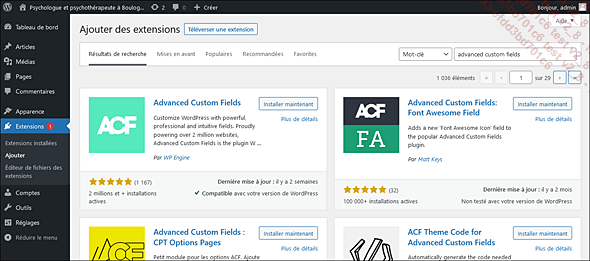
Installez l’extension Advanced Custom Fields. Pour cela, allez dans l’onglet Extensions - Ajouter, puis recherchez l’extension Advanced Custom Fields.

Onglet Extensions - Ajouter, recherche de l’extension Advanced Custom Fields
Pour en savoir plus sur l’extension, voir le chapitre Les champs personnalisés - L’extension ACF (Advanced Custom Fields).
Installez et activez l’extension. Un nouvel onglet est apparu dans le menu de l’administration. Cliquez sur l’onglet ACF, puis sur le bouton Ajouter, afin de créer les différents champs pour la page d’accueil.
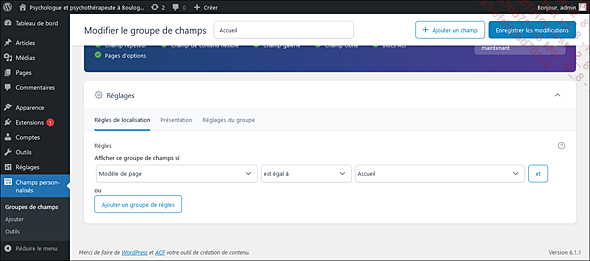
Nommez votre nouveau groupe de champs Accueil. Puis, assignez ce groupe de champs dans le bloc Assigner ce groupe de champs, et configurez-le sur Montrer ce groupe quand Modèle de page est égal à Accueil. Cliquez ensuite sur le bouton Publier afin d’enregistrer ces premières configurations.

Page de ACF pour créer un nouveau groupe de champs ; dans notre cas, ce sera des champs pour la page d’accueil
Maintenant, créez les différents champs pour la page d’accueil. L’administrateur pourra ainsi modifier l’intégralité des textes et des photos pour la page d’accueil.
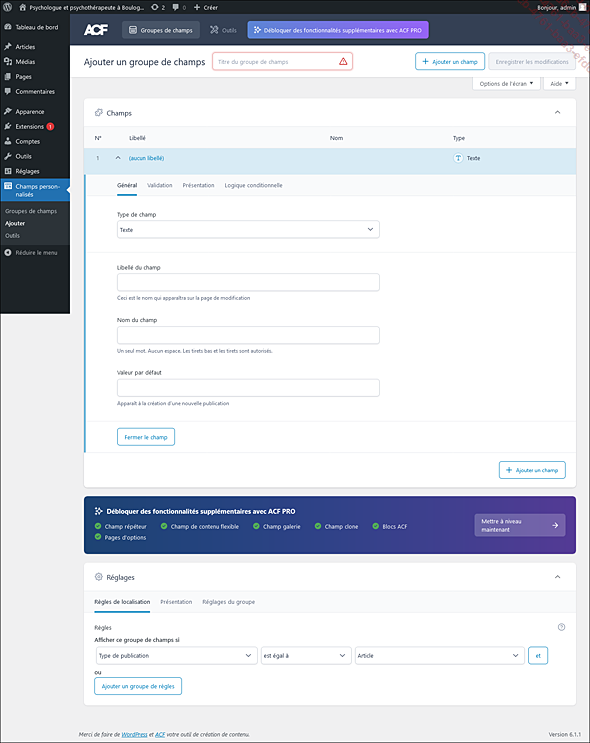
Pour ajouter le premier champ, cliquez sur le bouton Ajouter un champ.

Panneau de création d’un champ quand on clique...
Ajouter des champs au footer du thème
Afin d’ajouter des champs au footer du site, vous allez ajouter un nouvel onglet dans Apparences - Personnaliser. Pour cela, créez une fonction, puis greffez-la au hook customize_register. Cela va permettre d’ajouter des sections (un onglet au menu Personnaliser), ainsi que des champs et des paramètres.
function mytheme_customize_register( $wp_customize ) {
//Toutes nos sections, paramètres et contrôles seront ajoutés ici
}
add_action( 'customize_register', 'mytheme_customize_register' ); Pour le thème personnalisé, modifiez le code précédent de cette façon :
function paget_customize_register( $wp_customize ) {
//Toutes nos sections, paramètres et contrôles seront ajoutés ici
}
add_action( 'customize_register', 'paget_customize_register' ); Pour créer l’onglet Footer, utilisez la méthode add_section() de l’objet $wp_customize suivante, qui va permettre d’ajouter une section au menu :
$wp_customize->add_section('$id_section', array(
'title' => __('mon titre', 'themename'),
)); -
$id_section : accepte l’id sous forme de texte pour la section.
-
title : accepte le titre de la section.
Référence au codex : https://codex.WordPress.org/Class_Reference/WP_Customize_Manager/add_section
Dans notre cas, cela devient :
$wp_customize->add_section('paget_footer', array(
'title' => __('Footer', 'paget'),
'priority' => 120,
)); Puis, ajoutez différents champs texte et paramètres pour les différentes parties du footer avec la méthode add_setting() :
$wp_customize->add_setting($id_setting...Conclusion
Maintenant, vous savez comment créer votre propre thème à partir d’une maquette HTML. En temps normal, vous le créeriez directement dans les fichiers de WordPress, mais l’exercice vous aura permis de voir la relation entre front office et back office.
Vous avez mis en pratique différentes façons de personnaliser le back office en ajoutant de nouveaux champs à vos pages. Vous pouvez désormais créer des thèmes sur mesure.
Dans les fichiers annexes chapitre 10.13, vous retrouverez une sauvegarde des fichiers de WordPress, du thème et de la base de données SQL. Il faudra changer les paramètres du fichier wp-config.php, si besoin. Voir le chapitre Mettre en ligne ou migrer son site, pour réinstaller la sauvegarde du site.
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
