Publication de contenus dans un site moderne
Introduction
Dans un site « moderne », les pages le sont également, modernes. Le principe est de rendre plus simple et plus rapide la conception de pages qui pourront ensuite être consultées sur n’importe quel périphérique. L’interface se veut légère et réactive, en mode WYSIWYG (What You See Is What You Get). Les pages sont construites directement dans le site lui-même ce qui permet de voir en temps réel le rendu du site au fur et à mesure de sa construction.
Créer un article
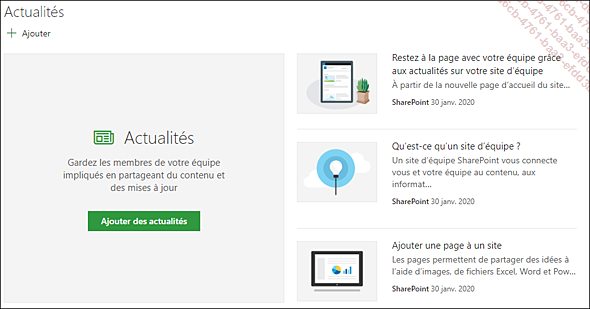
Sur un site d’équipe Moderne, cliquez sur le bouton Ajouter des actualités depuis la page d’accueil :

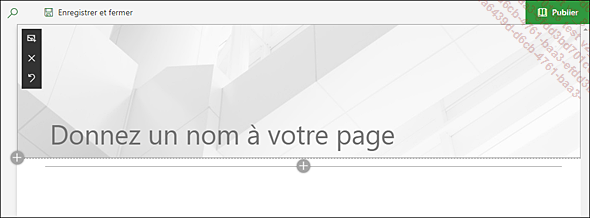
La page s’ouvre en mode Édition :

Saisissez ensuite le titre de l’actualité (en
cliquant sur Donnez un nom à votre page) puis
cliquez sur  .
.

À noter que cette page ne sera pas visible par les autres utilisateurs puisqu’elle n’a pas encore été publiée.
Il est également possible de créer une page en mode Moderne en vous rendant dans la bibliothèque de pages (en mode Moderne) puis en cliquant sur Nouveau, puis Page de site :

Modifier un article
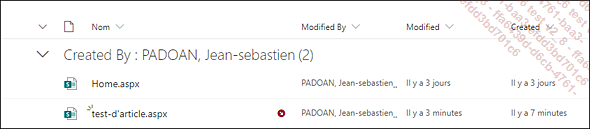
Pour modifier un article existant, rendez-vous dans la bibliothèque de pages.
Recherchez dans la liste des différentes pages, celle que vous souhaitez modifier :

Cliquez sur la page concernée.
La page s’ouvre en mode lecture :

Cliquez en haut à droite sur le bouton  .
.
La page bascule en mode Édition (telle qu’elle était lors de la création de l’article).
Le principe général est à présent de survoler les différents éléments (ou sections) pour pouvoir ensuite entrer en modification. Par exemple, en survolant le bandeau d’accueil, trois boutons apparaissent en haut à gauche.

Le premier bouton permet de choisir l’image bannière.
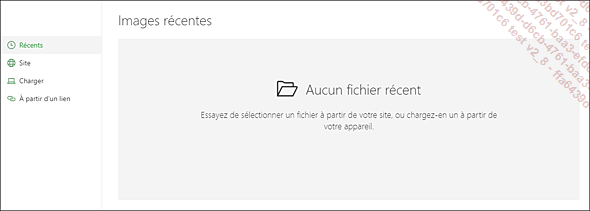
Cliquez sur l’icône  pour ouvrir une fenêtre
de sélection de l’image :
pour ouvrir une fenêtre
de sélection de l’image :

Utilisez l’option :
-
Récents pour choisir une image récemment utilisée,
-
Sites pour choisir une image déjà présente sur votre site SharePoint,
-
Charger pour charger une nouvelle image sur votre site SharePoint et la sélectionner,
-
À partir d’un lien pour insérer une image directement à partir d’un lien https.
Validez en cliquant sur Ouvrir (ou sur Ajouter une image si vous venez de charger une nouvelle image).
Insérer des images dans le corps des articles
Le principe général est de structurer votre page en sections et ensuite d’ajouter des images dans les différents éléments/colonnes composant une section.
Pour insérer du contenu dans le corps
des articles, entrez en modification de la page et repérez
les symboles  visibles
dans la page.
visibles
dans la page.
Ils sont de deux types et ont des comportements différents.
Cliquez sur un symbole  présent dans la marge
sur la gauche pour ajouter une nouvelle section dans la page :
présent dans la marge
sur la gauche pour ajouter une nouvelle section dans la page :

Les symboles sont visibles avant et après chaque section déjà présente sur la page.
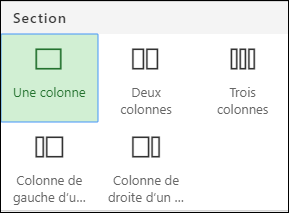
Sélectionnez ensuite le format de la nouvelle section :

Si vous sélectionnez le mode d’affichage Deux colonnes (par exemple), la nouvelle section est dessinée à l’écran, les deux colonnes sont visibles et chacune d’elle contient une ligne horizontale avec un symbole + entouré d’un rond gris :

Le survol de l’un de ces symboles vous éclaire sur sa fonction :

Pour ajouter du contenu, par exemple une image,
cliquez sur le symbole  visible dans
une des colonnes pour ajouter un nouveau composant.
visible dans
une des colonnes pour ajouter un nouveau composant.
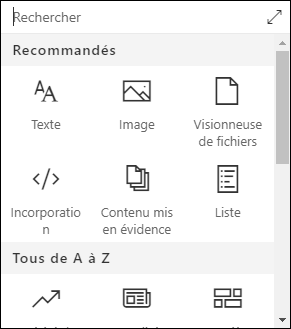
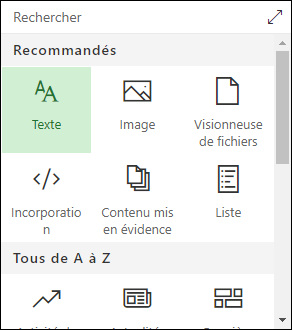
Une fenêtre apparaît alors vous permettant de choisir un composant à insérer :

19 composants sont actuellement disponibles en effectuant une installation standard...
Modifier une section
Les trois boutons visibles à gauche permettent de modifier le contenu de la section :

Cliquez sur le premier bouton  pour ajuster la disposition
de la section.
pour ajuster la disposition
de la section.
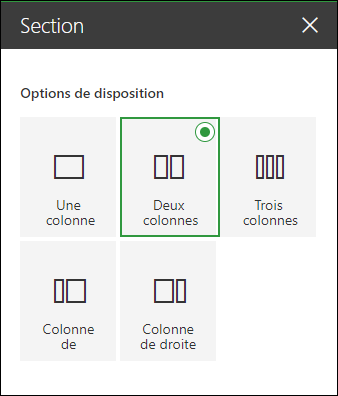
Un panneau d’affichage apparaît sur la droite de l’écran :

Choisissez la disposition souhaitée.
Pour réorganiser la page en modifiant
l’ordre des différentes sections, cliquez sur
le bouton  puis faites
glisser les sections.
puis faites
glisser les sections.
Pour supprimer une section, cliquez sur  .
.

Confirmez la suppression en cliquant sur Oui.
Insérer du texte dans le corps des articles
La notion de « corps d’article » n’existe pas réellement dans SharePoint 2019 tant les pages que vous allez créer peuvent être diverses et souples quant à leur structuration en sections / colonnes / composants.
Ce n’est pas un seul élément principal de texte riche auquel vous avez accès, mais de multiples. Il y a pour ce faire un composant dédié que vous pouvez insérer/modifier sur la page. Il s’agit du composant Texte.
Cliquez sur le bouton  dans la section/colonne
de votre choix et sélectionnez le composant Texte (en tête des composants
recommandés).
dans la section/colonne
de votre choix et sélectionnez le composant Texte (en tête des composants
recommandés).

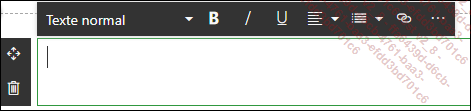
Une fois posé, ce composant se présente de la façon suivante :

Les fonctionnalités standards sont disponibles sur la gauche, les fonctionnalités de mise en forme de texte sont disponibles dans la barre d’outils supérieure.
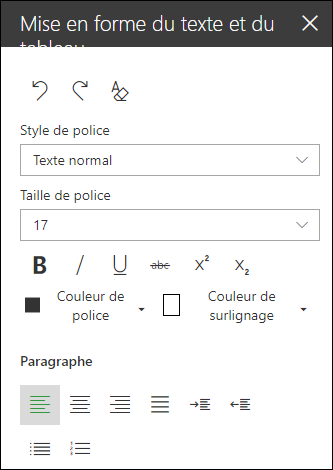
 affiche un panneau supplémentaire
sur la droite de l’écran :
affiche un panneau supplémentaire
sur la droite de l’écran :
Saisissez ou copiez le texte et utilisez les outils pour le mettre en forme.
Le composant fonctionne en mode WYSIWYG.
Insérer un lien hypertexte
Cliquez sur l’icône  .
.
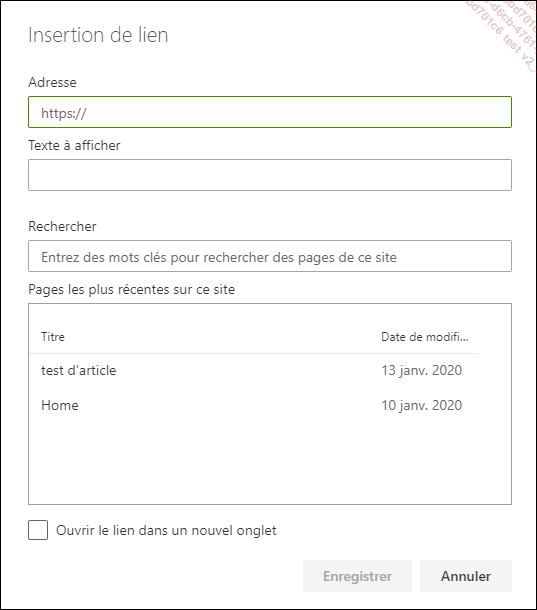
La fenêtre suivante apparaît :

Si le lien renvoie vers une page externe du site, saisissez l’adresse souhaitée du lien ainsi...
Insérer des fichiers au format PDF, Excel, PowerPoint
Il existe plusieurs possibilités pour insérer des pièces jointes dans un article :
-
Insérer un lien vers le fichier grâce au composant Liens rapides.
-
Insérer le composant Visionneuse de fichiers.
-
Insérer le composant Bibliothèque de documents.
Insérer un lien vers un fichier
Nous avons vu dans les sections précédentes comment insérer un lien dans une zone de texte. Sachez qu’il existe un composant Liens rapides qui peut être inséré directement dans une section.
Dans une page en cours de modification, cliquez
sur le bouton  dans la
section/colonne de votre choix et sélectionnez
le composant Liens rapides :
dans la
section/colonne de votre choix et sélectionnez
le composant Liens rapides :

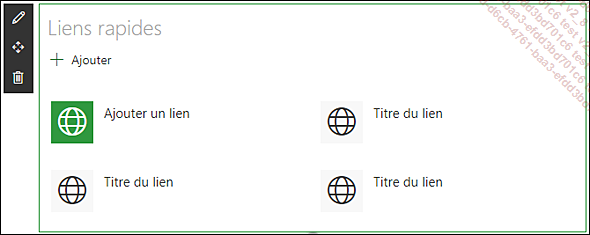
Le composant est inséré dans la page :

Cliquez sur  ou sur
ou sur  .
.
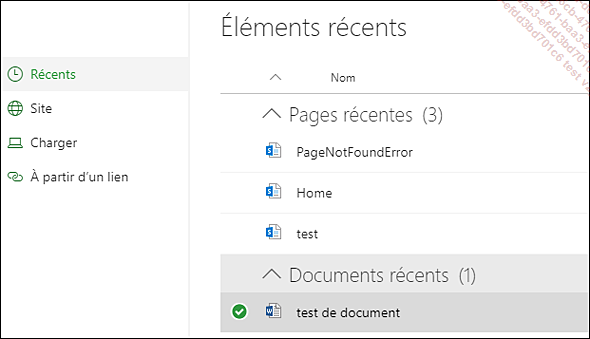
Une fenêtre s’ouvre vous permettant de sélectionner un lien (qui peut être interne ou externe).
Les pages ou documents récemment exploités sont proposés. Ici, il s’agit d’un document récemment modifié :

Sélectionnez l’élément puis cliquez sur Ouvrir.
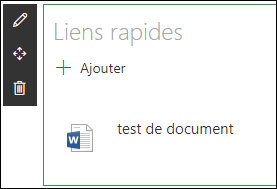
Le document a été inséré :

L’icône a été automatiquement appliquée en fonction du type de document. Un volet d’informations est ouvert sur la droite de l’écran...
Ajouter un tableau dans le corps des articles
Les manipulations de tableaux dans les corps des articles se font au travers du composant zone de texte déjà présenté précédemment. En effet, au bas du panneau de configuration de ce composant se trouve une section dédiée à ces manipulations.
En modification d’une page, sélectionnez
un composant Texte puis cliquez
sur le bouton  pour afficher
le panneau supplémentaire sur la droite de l’écran.
pour afficher
le panneau supplémentaire sur la droite de l’écran.
Cliquez ensuite sur Insérer un tableau dans la section Tableau.

Cette action va insérer un tableau de trois lignes et trois colonnes qu’il est ensuite possible de retravailler en temps réel et toujours en WYSIWYG.
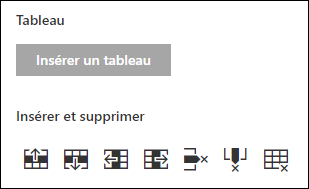
Pour apporter des modifications, cliquez dans une cellule du tableau : une nouvelle section permettant de modifier la structure du tableau apparaît dans le panneau des propriétés :

Pour insérer ou supprimer des lignes, vous pouvez également faire un clic droit sur une cellule :

En cliquant dans une cellule, le bouton Insérer un tableau est désactivé. En conséquence, il n’est pas possible de créer un tableau à l’intérieur d’un autre tableau.
Intégrer directement du contenu provenant d’un autre site
Le composant Incorporation, présent dans les composants recommandés, est dédié à l’intégration de contenu provenant d’un autre site. Il permet d’incorporer un contenu existant sous la forme d’une iFrame (cadre en ligne qui affiche un document HTML au sein d’un document parent).

À noter que les balises de script ne sont pas prises en charge.
Dans une page en cours de modification, cliquez
sur le bouton  dans la
section/colonne de votre choix et sélectionnez
le composant Incorporation.
dans la
section/colonne de votre choix et sélectionnez
le composant Incorporation.
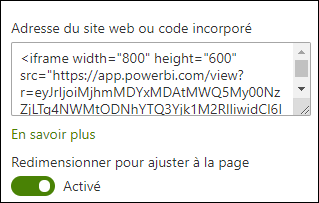
Dans le panneau de droite, renseignez l’adresse du site web ou le code à incorporer.
Activez l’option Redimensionner pour ajuster à la page pour que le composant occupe toute la largeur de la section.
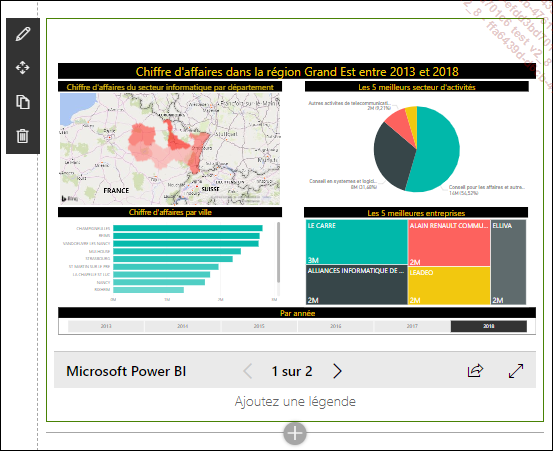
Ici, un exemple avec un tableau de bord Power BI :

Le rendu est immédiatement visible, y compris en mode Édition :

Promouvoir un article
Créer une actualité
Une actualité est tout simplement un article qui a été promu. Cette promotion va permettre à l’actualité de « remonter » dans le composant Actualités qui est présent par défaut sur les pages d’accueil des sites d’équipe et de communication.
Pour promouvoir un article en tant qu’actualité, accédez à l’article concerné.
Cliquez sur le bouton  pour rendre visible cet article
aux visiteurs du site.
pour rendre visible cet article
aux visiteurs du site.
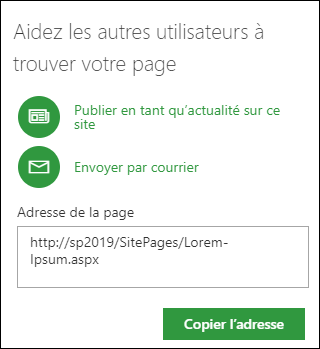
Un panneau d’informations s’ouvre sur la droite pour vous aider à diffuser votre article de façon plus large :

Cliquez sur le bouton  pour lancer votre client de
messagerie par défaut (Outlook par exemple) et
créer un nouveau message avec l’adresse de votre
page dans le corps du message. Il ne vous reste plus qu’à compléter
le message pour l’envoyer.
pour lancer votre client de
messagerie par défaut (Outlook par exemple) et
créer un nouveau message avec l’adresse de votre
page dans le corps du message. Il ne vous reste plus qu’à compléter
le message pour l’envoyer.
Vous pouvez également copier l’adresse dans le Presse-papiers à l’aide du bouton Copier l’adresse.
Cliquez sur le bouton  pour promouvoir l’article
au rang d’actualité.
pour promouvoir l’article
au rang d’actualité.
Le bouton est alors désactivé et affiche :

Refermez le panneau d’informations.
 apparaît dans le
bandeau supérieur de la page et fait apparaître
le panneau d’informations à droite permettant
la promotion de l’article en actualité.
apparaît dans le
bandeau supérieur de la page et fait apparaître
le panneau d’informations à droite permettant
la promotion de l’article en actualité.Retournez sur la page d’accueil.
Le bloc Actualités qui était vide de contenu (ou plutôt qui affichait son contenu par défaut puisqu’il n’y avait pas encore d’actualités) contient maintenant...
Mettre du contenu en évidence
Au-delà de la gestion des actualités telle que nous venons de la voir, vous avez la possibilité de mettre du contenu en évidence grâce à un composant ad-hoc que nous allons découvrir.
En modification d’une page, cliquez
sur le bouton  dans la
section/colonne de votre choix et sélectionnez
le composant Contenu mis en évidence (parmi
les composants recommandés) :
dans la
section/colonne de votre choix et sélectionnez
le composant Contenu mis en évidence (parmi
les composants recommandés) :

Le composant s’affiche et propose par défaut les Documents les plus récents.
Il ne s’agit pas d’une faute d’orthographe de ma part, mais bien du titre par défaut qui est proposé sous la version française de SharePoint 2019. Heureusement, vous pouvez saisir n’importe quel texte en lieu et place. Il suffit de cliquer sur le titre proposé pour pouvoir le modifier.
Le panneau d’informations s’ouvre sur la droite.
Il est composé de trois sections :
-
Contenu : dans cette section, vous pouvez choisir la source des contenus qui vont être extraits pour s’afficher. Plusieurs options sont possibles, d’une unique bibliothèque, jusqu’à l’intégralité de la collection de sites. Vous pouvez ensuite choisir le type de contenu qui va être extrait. Enfin, vous pouvez restreindre en fonction du type de document (bureautique, pdf, autre).
-
Filtrer...
 Editions ENI Livres | Vidéos | e-Formations
Editions ENI Livres | Vidéos | e-Formations
